第一周内容笔记基本使用鼠标滑过与否控制div大小变量与参数条件判断问题问题场景问题描述解决过程思考题第二周内容笔记点击不同按钮显示不同样式通过更换类名实现样式更改点击不同按钮更换对应颜色函数参数问题思考题问题内容解决过程第三周内容笔记点击弹出对应弹窗什么是行间事件扩展测试场景设想页面功能分析代码编写select知识点问题第四周内容笔记上课的内容关于2.4的一个神奇的解决办法js函数调用加括号和不加括号区别全选功能的实现通过标签名称获取一组元素for循环数组计算input标签的value属性课程案例JS操作元素内容和属性的两种办法js对象属性通过点(.) 和 方括号([]) 的不同之处表单元素与非表单元素内容修改的方法问题getElementsByTagName元素选取逻辑问题描述测试解决button标签和input标签type=“button”的区别问题描述解决方案第五周内容笔记上课的内容反选功能实现全选、不选和反选功能实现联动选择问题函数调用成功但是不执行问题描述解决过程问题总结第六周内容笔记form表单互相作用域submit刷新页面的问题实现选项卡JS数据类型与类型转换问题第七周内容第八周内容笔记函数参数返回值京东双色球问题双色球的实行思考试验场景实验过程实现输入框监听字符串比较百度联想实现从在线笔记到网站搭建初级——第三方平台说明codimd作业部落csdn/简书/博客园进阶——静态网站实现思路静态笔记实现vuepressHexoGitbook自己搭建笔记托管github/gitee+git第三方托管服务自己搭建服务器高级——动态网站网站模板开源项目个人开发个人开发在线笔记展示(原创)简介技术路线效果展示总结——从零到站长第九周内容笔记定时器基础内容自动播放选项卡问题第十周内容笔记JS的组成部分DOM常见操作DOM查询DOM增加DOM删除DOM修改操作元素内容和属性的两种办法上移下移功能的实现问题第十一周内容笔记留言板功能右下角悬浮框功能实现任务清单功能实现问题留言板扩展问题描述尝试解决判断是否是IE6问题描述解决过程第十二周内容笔记Ajax数据交互简介服务器环境搭建与配置Ajax交互流程和注意问题问题ajax缓存问题问题描述测试过程第十三周内容笔记使用Ajax获取数据并渲染跨域介绍jsonp问题
第一周
内容
- 通过js控制div标签显隐
- 变量与函数
- 条件判断
笔记
基本使用
- 利用
document.getElementById('xxx')选中对应的元素
鼠标滑过与否控制div大小
- onclick:点击
- onmouseover:鼠标滑入
- onmouseout:鼠标离开
- 示例代码:
xxxxxxxxxx31<div onclick="document.getElementById('div1').style.width='200px';"></div>2<div onmouseover="document.getElementById('div1').style.width='200px';"></div>3<div onmouseout="document.getElementById('div1').style.width='200px';"></div>
变量与参数
- 定义
xxxxxxxxxx31function 函数名(){2//相关代码3}
- 调用
xxxxxxxxxx11事件 = "函数名()"
只调用不定义会存在相关问题
- 变量的定义
xxxxxxxxxx121<script>2//未定义变量3function toBig(){4document.getElementById('div1').style.width='200px';5document.getElementById('div1').style.height='200px';6}7function toSmall(){8var smalldiv = document.getElementById('div1');9smalldiv.style.width='100px';10smalldiv.style.height='100px';11}12</script>
条件判断
- 判断div的状态并进行显示与隐藏的调整
xxxxxxxxxx121<script>2function showHide() {3var hidediv = document.getElementById('div2');4if (hidediv.style.display == 'none'){5hidediv.style.display = 'block';6} else if(hidediv.style.display == 'block'){7hidediv.style.display = 'none';8} else {9alert('我是一个测试消息!')10}11}12</script>
问题
问题场景
- 通过js判断语句实现元素显隐控制
问题描述
- 为什么通过js第一次获取带的元素样式为空
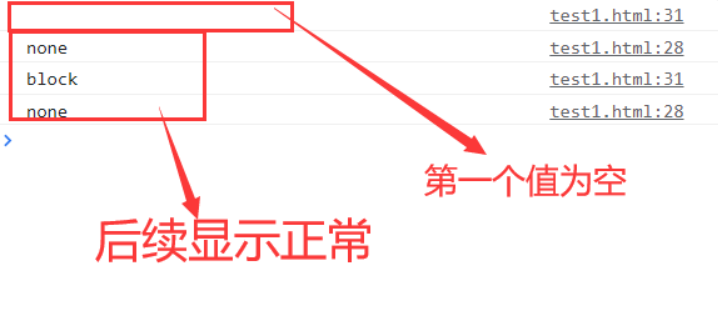
- 当不涉及到嵌套的判断语句的时候,效果显示是很正常的,但是通过控制台打印,输出的第一个对象是存在问题的(为空)!
- 点击进行测试
- 代码如下
xxxxxxxxxx3412<html lang="zh-CN">3<head>4<meta name="author" content="MinChess">5<meta charset="UTF-8">6<title>test1</title>7</head>8<style>9.div2{10width: 200px;11height: 200px;12border-radius: 80px;13background-color: lightskyblue;14display: block;15margin: 10px;16}17</style>18<script>19function showHide() {20var hidediv = document.getElementById('div2');21if (hidediv.style.display == 'none'){22console.log(hidediv.style.display);23hidediv.style.display = 'block';24} else{25console.log(hidediv.style.display);26hidediv.style.display = 'none';27}28}29</script>30<body>31<input style="margin: 10px" type="button" value="控制显隐" id="btn" onclick="showHide()">32<div id="div2" class="div2"></div>33</body>34</html>
- 进一步进行嵌套循环测试,核心js代码如下:
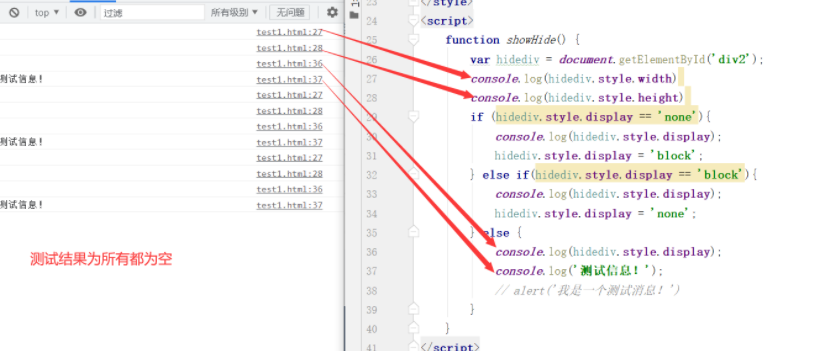
xxxxxxxxxx161<script>2function showHide() {3var hidediv = document.getElementById('div2');4if (hidediv.style.display == 'none'){5console.log(hidediv.style.display);6hidediv.style.display = 'block';7} else if(hidediv.style.display == 'block'){8console.log(hidediv.style.display);9hidediv.style.display = 'none';10} else {11console.log(hidediv.style.display);12console.log('测试信息!');13// alert('我是一个测试消息!')14}15}16</script>
- 这个时候,是不能实现显隐控制的,因为获取到的元素对应值为空,测试相关信息输出如下:
- 测试获取其他样式信息,即尝试获取元素宽高信息,核心代码如下:
- 点击进行测试
xxxxxxxxxx181<script>2function showHide() {3var hidediv = document.getElementById('div2');4console.log(hidediv.style.width) //获取宽5console.log(hidediv.style.height) //获取长6if (hidediv.style.display == 'none'){7console.log(hidediv.style.display);8hidediv.style.display = 'block';9} else if(hidediv.style.display == 'block'){10console.log(hidediv.style.display);11hidediv.style.display = 'none';12} else {13console.log(hidediv.style.display);14console.log('测试信息!');15// alert('我是一个测试消息!')16}17}18</script>
- 测试结果如下:
解决过程
- 通过上网查询,最终得知问题关键点在内联样式、内部样式与外部样式上!通过js只能获取到内联样式,但是我们代码编写的是内部样式,所以获取到的内容为空。
- 小破站上面的课程内容是获取内联样式的方法,获取其他样式方法如下,进一步根据相关内容进行代码调整!
xxxxxxxxxx41//调用getComputedStyle就可以得到计算后的样式,但是IE浏览器不支持2var hidediv = document.getElementById('div2');3var cssObj = window.getComputedStyle(hidediv)4console.log('测试输出宽:'+cssObj.width)
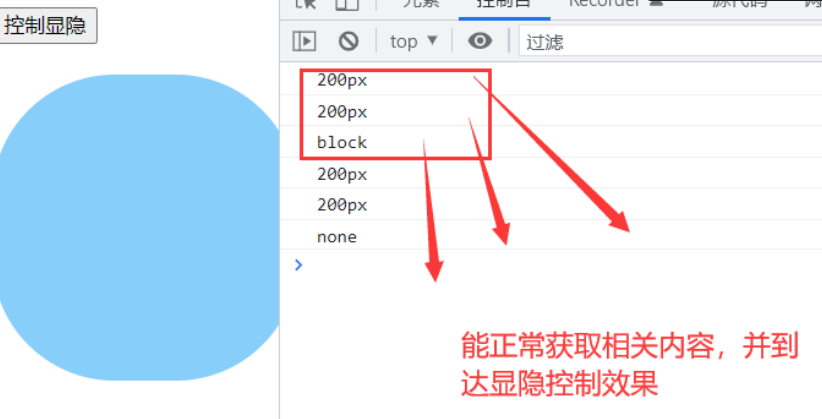
- 通过内联样式实现的完整代码与效果图:
- 点击进行测试
xxxxxxxxxx3012<html lang="zh-CN">3<head>4<meta name="author" content="MinChess">5<meta charset="UTF-8">6<title>test2</title>7</head>8<script>9function showHide() {10var hidediv = document.getElementById('div2');11console.log(hidediv.style.width)12console.log(hidediv.style.height)13if (hidediv.style.display == 'none'){14console.log(hidediv.style.display);15hidediv.style.display = 'block';16} else if(hidediv.style.display == 'block'){17console.log(hidediv.style.display);18hidediv.style.display = 'none';19} else {20console.log(hidediv.style.display);21console.log('测试信息!');22// alert('我是一个测试消息!')23}24}25</script>26<body>27<input style="margin: 10px" type="button" value="控制显隐" id="btn" onclick="showHide()">28<div id="div2" class="div2" style="width: 200px;height: 200px;border-radius: 80px;background-color: lightskyblue;display: block;margin: 10px;"></div>29</body>30</html>
- 通过内部样式修改会涉及到一个问题就是由于js的特性,只能修改一些元素的属性,并不能直接修改内部样式(虽然查询到有类似setAttribute()、cssTest()方法,但是也只是操作对应元素的内联样式),所以同样要实现显隐的控制,就需要利用其他的办法,这里使用的办法是改变元素的样式类名(方法很多,列举其一),实现代码与效果图如下:
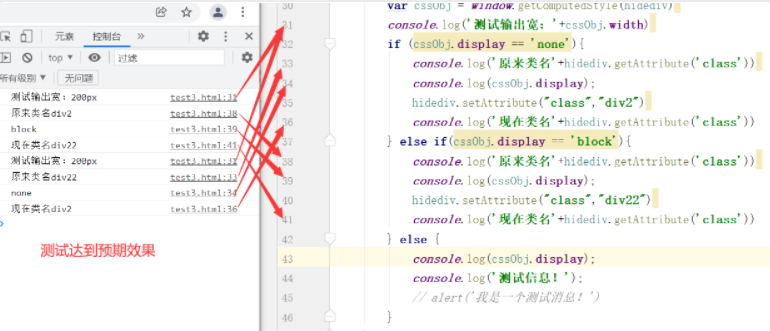
- 点击进行测试
xxxxxxxxxx5312<html lang="zh-CN">3<head>4<meta name="author" content="MinChess">5<meta charset="UTF-8">6<title>test3</title>7</head>8<style>9.div2{10width: 200px;11height: 200px;12border-radius: 80px;13background-color: lightskyblue;14display: block;15margin: 10px;16}17.div22{18width: 200px;19height: 200px;20border-radius: 80px;21background-color: lightskyblue;22display: none;23margin: 10px;24}25</style>26<script>28function showHide() {29var hidediv = document.getElementById('div2');30var cssObj = window.getComputedStyle(hidediv)31console.log('测试输出宽:'+cssObj.width)32if (cssObj.display == 'none'){33console.log('原来类名'+hidediv.getAttribute('class'))34console.log(cssObj.display);35hidediv.setAttribute("class","div2")36console.log('现在类名'+hidediv.getAttribute('class'))37} else if(cssObj.display == 'block'){38console.log('原来类名'+hidediv.getAttribute('class'))39console.log(cssObj.display);40hidediv.setAttribute("class","div22")41console.log('现在类名'+hidediv.getAttribute('class'))42} else {43console.log(cssObj.display);44console.log('测试信息!');45// alert('我是一个测试消息!')46}47}48</script>49<body>50<input style="margin: 10px" type="button" value="控制显隐" id="btn" onclick="showHide()">51<div id="div2" class="div2"></div>52</body>53</html>
- 问题成功解决
思考题
- 无
第二周
内容
- 小说网站换肤
- 函数参数
笔记
点击不同按钮显示不同样式
- 利用
document.body.style获取body标签样式- 其中注意:html内,子标签会继承父标签样式,所以这里设置body标签字体会影响div标签内的字体大小。
- 点击进行测试
- 完整代码:
xxxxxxxxxx2312<html lang="zh-CN">3<head>4<meta name="author" content="MinChess">5<meta charset="UTF-8">6<title>Title</title>7</head>8<script>9function showNight() {10document.body.style.background = 'rgba(83,83,83,0.9)';11document.body.style.fontSize = '22px';12}13function showDay() {14document.body.style.background = 'rgba(170,163,133,0.4)';15document.body.style.fontSize = "30px";16}17</script>18<body>19<input type="button" value="白天" onclick="showDay()">20<input type="button" value="黑夜" onclick="showNight()">21<div id="div1">这是一段测试文字!</div>22</body>23</html>
通过更换类名实现样式更改
- 太多样式属性的情况下,通过2.2.1中的方法更改将会非常繁杂,所以提前设置css,通过更换css达到样式更改将会更加简洁与易维护。
document.body.classNAme = 'xxx'- 点击进行测试
- 完整代码:
xxxxxxxxxx3312<html lang="zh-CN">3<head>4<meta name="author" content="MinChess">5<meta charset="UTF-8">6<title>Title</title>7</head>8<style>9.day{10background-color: white;11color: black;12font-family: 楷体;13}14.night{15background-color: black;16color: white;17font-family: 宋体;18}19</style>20<script>21function showNight() {22document.body.className = 'night';23}24function showDay() {25document.body.className = 'day';26}27</script>28<body>29<input type="button" value="白天" onclick="showDay()">30<input type="button" value="黑夜" onclick="showNight()">31<div id="div1" style="margin: 25px">这是一段测试文字!</div>32</body>33</html>
点击不同按钮更换对应颜色
- 拓展到小说换肤就是,点击不同按钮,切换到对应主题
- 最易想到的思路(省略相关代码):
xxxxxxxxxx2512<html lang="zh-CN">3<head>4<meta name="author" content="MinChess">5<meta charset="UTF-8">6<title>Title</title>7</head>8<script>9function theme1() {10}12function theme2() {13}15function theme3() {16}18</script>19<body>20<input type="button" value="主题1" onclick="theme1()">21<input type="button" value="主题2" onclick="theme2()">22<input type="button" value="主题3" onclick="theme3()">23<p>欲穷千里目,更上一层楼。</p>24</body>25</html>
- 当我们主题只有几个时,可以通过多个函数实现,但是当主题多到十几个或几十个时,代码只在一定程度上有所变化,大量js代码不仅没必要,还会增加文件大小,同时还会影响后期维护。
函数参数
- 接2.2.3节内容,进行相关测试。
- 点击进行测试
- 完整代码:
xxxxxxxxxx7012<html lang="zh-CN">3<head>4<meta name="author" content="MinChess">5<meta charset="UTF-8">6<title>Title</title>7</head>8<style>9.btn{10}12.theme1{13text-align: center;14font-family: 楷体;15background-color: black;16color: white;17font-size: 22px;18}19.theme2{20text-align: center;21font-family: 楷体;22background-color: rgba(51, 255, 0, 0.55);23color: #008409;24font-size: 22px;25font-weight: bolder;26}27.theme3{28text-align: center;29font-family: 楷体;30background-color: #05d8ff;31color: #3643ff;32font-size: 22px;33font-weight: lighter;34}35.theme4{36text-align: center;37font-family: 楷体;38background-color: #ffffff;39color: #000000;40font-size: 22px;41font-weight: initial;42}43.theme5{44text-align: center;45font-family: 楷体;46background-color: #ffd43f;47color: #8a4700;48font-size: 22px;49font-weight: bold;50}51</style>52<script>53function changeTheme(theme) {54document.body.className = theme;55}56</script>57<body class="theme1">58<input type="button" value="主题1" onclick="changeTheme('theme1')">59<input type="button" value="主题2" onclick="changeTheme('theme2')">60<input type="button" value="主题3" onclick="changeTheme('theme3')">61<input type="button" value="主题4" onclick="changeTheme('theme4')">62<input type="button" value="主题5" onclick="changeTheme('theme5')">63<p>登鹳雀楼</p>64<p style="font-size: 16px">王之涣</p>65<p>白 日 依 山 尽</p>66<p>黄 河 入 海 流</p>67<p>欲 穷 千 里 目</p>68<p>更 上 一 层 楼</p>69</body>70</html>
问题
- 暂无(不断补充)
思考题
问题内容
- 下述连接,第一次点击没有效果。
- 测试链接
- 完整代码
xxxxxxxxxx3212<html lang="en">3<head>4<meta charset="UTF-8">5<meta http-equiv="X-UA-Compatible" content="IE=edge">6<meta name="viewport" content="width=device-width, initial-scale=1.0">7<title>Document</title>8<style>9#div1 {10width: 200px;11height: 200px;12background-color: blue;13display: none;14}15</style>16<script>17function a1(){18var od=document.getElementById('div1');19if(od.style.display=='none'){20od.style.display='block';21}22else{23od.style.display='none';24}25}26</script>27</head>28<body>29<input type="button" value="点击" onclick='a1()'>30<div id='div1'></div>31</body>32</html>
解决过程
此问题的相关内容与1.3相关内容知识点完全一致,不进行更多的记录,下面进行相关总结阐释:
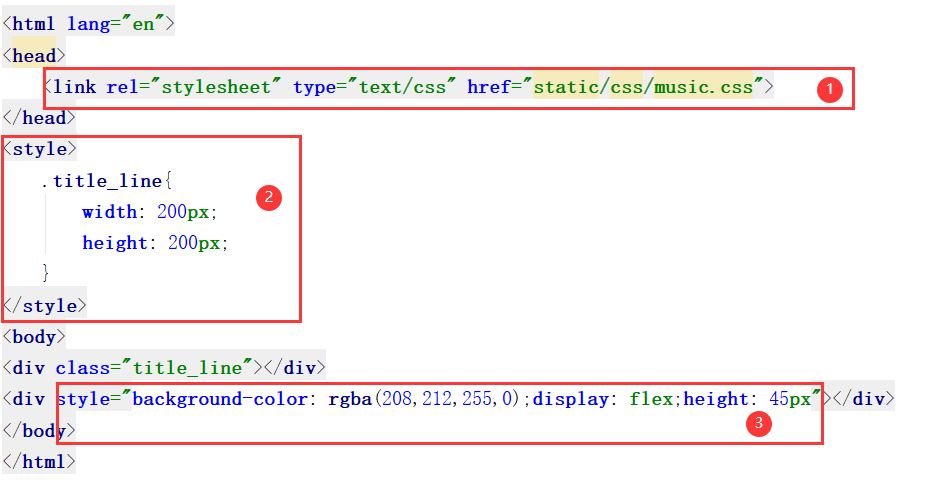
首先简单阐释内部样式、内联样式、以及外部样式,如图:在head标签内引入的css文件为外部样式(图中标记为1);写于style标签内的样式为内部样式(图中标记为2);写于标签的对应style属性里的样式为内联样式(图中标记为3)。
通过js操作标签样式,只能操作内联样式,而本问题内,内联样式初始设置为空,所以js执行,第一次获取到的值为空,不满足判断条件,便执行else语句,使其内联样式有相关内容,进一步便能进行判断了。
了解到问题关键在这里后,进行1.3中的相关测试便能理解相关内容了。
第三周
内容
- 提取行间事件
笔记
点击弹出对应弹窗
- 根据课程内容,进行三种方法测试,代码与测试链接如下:
- 点击进行测试
xxxxxxxxxx3312<html lang="zh-CN">3<head>4<meta name="author" content="MinChess">5<meta charset="UTF-8">6<title>test1</title>7<!-- 普通定义-->8<script>9function testclick() {10alert(2)11}12</script>13<!-- 提取行间事件-->14<script type="text/javascript">15window.onload = function () {16var oBtn = document.getElementById('btn3');17oBtn.onclick = test2click;// 核心代码18function test2click() {19alert(3)20}21}22</script>23</head>24<body>26<!--第一种:直接将主要代码写于行间实现-->27<input type="button" value="行间直接alert(1)" onclick="alert(1)">28<!--第二种:<script>内定义函数,行间调用-->29<input type="button" value="调用js函数alert(2)" onclick="testclick()">30<!--第三种:js进行行间事件提取并实现弹窗-->31<input type="button" value="提取行间事件alert(3)" id="btn3">32</body>33</html>
什么是行间事件
js代码与页面加载
- 整个页面的加载顺序是从上至下。
- 在HTML body部分中的JavaScripts会在页面加载完成之后执行。
- 在HTML head部分中的JavaScripts会在被调用的时候才执行,但是在主页和其余部分代码之前预先装载。也就是如果把javascript放在head里的话,则先被解析,但这时候body还没有解析,也就是dom对象产生前执行。
什么是行间事件?
- 行间事件就是写到HTML元素中的执行事件,例如1.2.2中的内容
什么是提取行间事件
- 提取行间事件就是将行间事件提取到js中的过程,示例如下:
xxxxxxxxxx101<!-- 提取行间事件-->2<script type="text/javascript">3window.onload = function () {4var oBtn = document.getElementById('btn3');//首先获取对应对象5oBtn.onclick = test2click;// 事件提取核心代码6function test2click() {7alert(3)8}9}10</script>
为什么要提取行间事件
- 要是直接将onclick="testclick()"写在标签内,JavaScript与HTML代码就混淆在了一起,既不容易维护,同时对于多人协作代码时,也会很大程度影响开发效率,还有一些其他不利之处。
- 提取行间事件也达到了行为、样式、结构三者分离的目的。(个人理解就是房子的建造、装修、电工各司其职咯)
扩展测试
场景设想
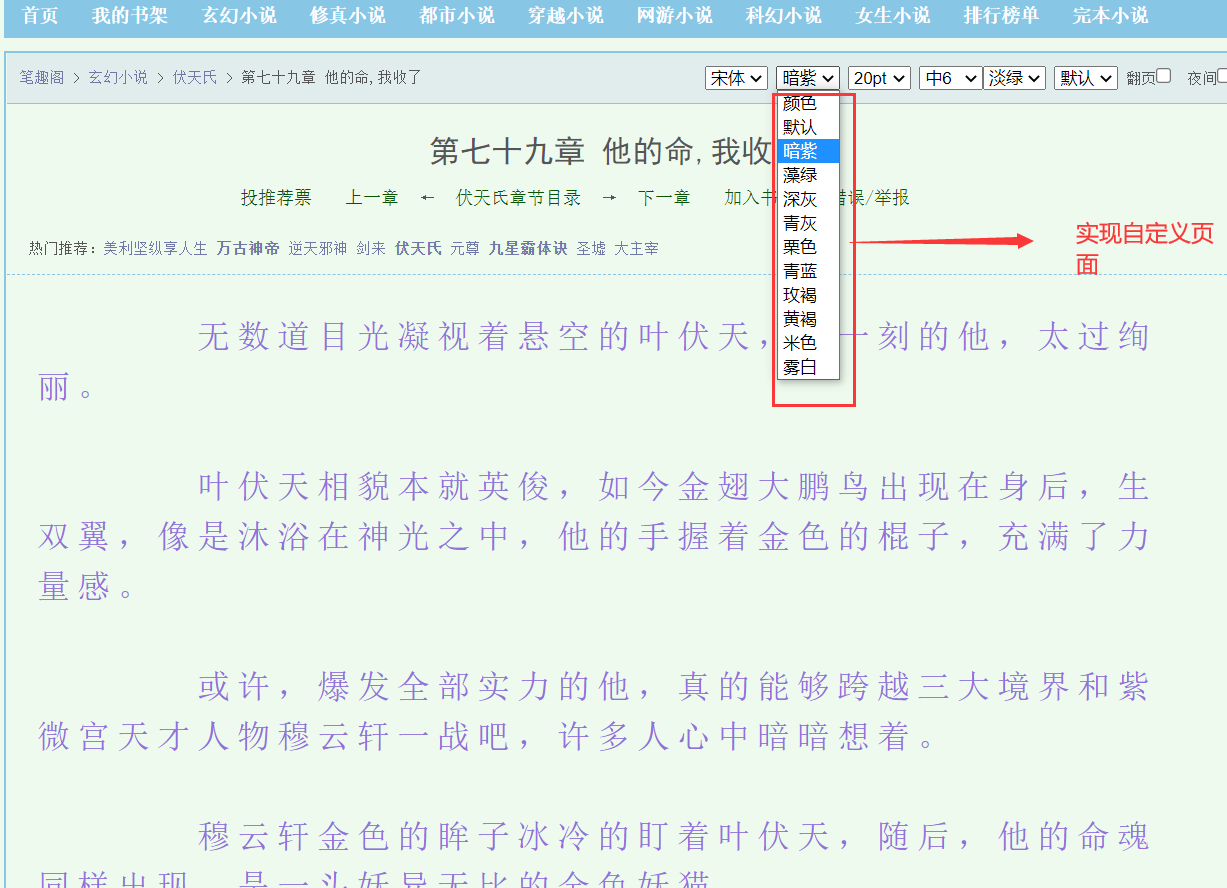
- 最近一直在针对页面样式进行操作,同时如第二周课程中的内容,小说换肤,我们都知道小说阅读支持很多自定义的内容,包括字体、行间距、背景、字体大小等内容,所以扩展内容便以小说阅读界面为例,进一步进行实现与测试。
- 样例链接
页面功能分析
下拉的可选中列表
- 多个下拉列表(合理选用标签)
- 选中并传参(传参方式需严谨)
- 每个下拉框对应不同样式的调整(一个函数肯定不能完成)
鼠标事件
- 顶部导航栏预加鼠标滑过有不同效果
代码编写
- 点击查看效果
- 鼠标滑过,导航栏颜色法神变化,核心代码:
xxxxxxxxxx101// 控制导航栏颜色变化2function tocolor(liid) {3var licheck = document.getElementById(liid);4licheck.style.background = 'rgba(60,60,255,0.78)'5}6// 控制导航栏颜色回调7function backcolor(liid) {8var licheck = document.getElementById(liid);9licheck.style.background = '#41a6ff'10}
- 自定义主题核心代码:
xxxxxxxxxx1161window.onload = function () {2// 定位小说内容3var content = document.getElementById('content');4// 字体样式6var fontcheck = document.getElementById('fontcheck');7fontcheck.onchange = fontfamilyselected;8function fontfamilyselected() {9var index =fontcheck.selectedIndex;10var a = fontcheck.options[index].value;11if(a==0){12content.style.fontFamily = '微软雅黑';13console.log(content.style.fontFamily);14}15else if(a==1){16content.style.fontFamily = '宋体';17console.log(content.style.fontFamily);18}19else if(a==2){20content.style.fontFamily = '楷体';21console.log(content.style.fontFamily);22}23}24// 字体颜色26var colorcheck = document.getElementById('colorcheck');27colorcheck.onchange = colorselected;28function colorselected() {29var index =colorcheck.selectedIndex;30var a = colorcheck.options[index].value;31if(a==0){32content.style.color = '#000000';33console.log(content.style.color);34}35else if(a==1){36content.style.color = 'rgba(213,56,220,0.65)';37console.log(content.style.color);38}39else if(a==2){40content.style.color = 'rgba(41,172,33,0.65)';41console.log(content.style.color);42}43}44// 字体大小46var sizecheck = document.getElementById('sizecheck');47sizecheck.onchange = sizeselected;48function sizeselected() {49var index =sizecheck.selectedIndex;50var a = sizecheck.options[index].value;51if(a==0){52content.style.fontSize= '16px';53console.log(content.style.fontSize);54}55else if(a==1){56content.style.fontSize= '22px';57console.log(content.style.fontSize);58}59else if(a==2){60content.style.fontSize= '36px';61console.log(content.style.fontSize);62}63}64// 宽度66var widthcheck = document.getElementById('widthcheck');67widthcheck.onchange = widthselected;68function widthselected() {69var index =widthcheck.selectedIndex;70var a = widthcheck.options[index].value;71if(a==0){72content.style.width= '100%';73console.log(content.style.width);74}75else if(a==1){76content.style.width= '50%';77console.log(content.style.width);78}79else if(a==2){80content.style.width= '60%';81console.log(content.style.width);82}83else if(a==3){84content.style.width= '70%';85console.log(content.style.width);86}87else if(a==4){88content.style.width= '80%';89console.log(content.style.width);90}91else if(a==5){92content.style.width= '90%';93console.log(content.style.width);94}95}96// 背景98var backgroundcheck = document.getElementById('backgroundcheck');99backgroundcheck.onchange=backgroundselected;100function backgroundselected(){101var index =backgroundcheck.selectedIndex;102var a = backgroundcheck.options[index].value;103if(a==0){104document.body.style.background = '#fff';105console.log(a);106}107else if(a==1){108document.body.style.background = 'rgba(118,177,228,0.4)'109console.log(a);110}111else if(a==2){112document.body.style.background = 'rgba(254,176,31,0.16)';113console.log(a);114}115}116}
- 完整代码由于代码量较大,不在此处贴出了。可点击上方测试链接,进行源代码查看。
select知识点
关于select标签:
- 到select对象: var myselect=document.getElementById("test");
- 到选中项的索引:var index=myselect.selectedIndex ;
- 到选中项options的value: myselect.options[index].value;
- 到选中项options的text: myselect.options[index].text;
- 操作select标签需要使用onchange事件;
onchange事件:
- onchange 事件会在域的内容改变时发生;
- onchange 事件也可用于单选框与复选框改变后触发的事件;
问题
- 暂无(不断补充)
第四周
内容
- 全选功能实现
- JS操作元素内容和属性的两种办法
笔记
上课的内容
关于2.4的一个神奇的解决办法
- 测试链接
- 核心代码:
xxxxxxxxxx41<body onload='a1()'> <!--这个onload是重点-->2<input type="button" value="点击" onclick='a1()'>3<div id='div1'></div>4</body>
- 简单解析:实际上并没有真正的解决问题,只是恰好这个问题只存在于第一次调用函数,所以在加载的时候调用一次函数,能比较巧妙的在显示方面避免这个问题,但是这种方法也只针对本例子有效,举个例子,要是每个判断语句都是有确切的判断条件的,而不是有一个else语句,那么这个函数判断的时候,获取到为空的话,将不满足任何一个判断,那么也将不会给予style属性相关值,那么再次调用函数依旧不能运行,不切实解决获取方法问题,那么这个bug永远存在。
js函数调用加括号和不加括号区别
- 函数是一个对象,函数名其实就是指向函数体的指针;
- 不加括号, 可以认为是查看该函数的完整信息,是访问函数指针,并不调用函数;
- 不加括号传参,相当于传入函数整体;也就是函数名赋值给click等的事件,触发click事件时才会执行此函数名对应的函数;
- 加括号 表示立即调用(执行)这个函数里面的代码(花括号部分的代码);
语法 描述 函数名 fun 为参数 fun函数体对象是参数 带括号的函数 fun() 作为参数 立即执行函数后的返回值作为参数
归纳一下:带()时候直接弹出对话框了, 因为带括号就直接执行函数体内部代码了,不带括号就把函数给事件,事件触发才执行。那么问题来了,html里面写成 "函数名()"为什么又可以了呢!不就是加上了双引号吗?原因是写成字符串的时候它会和eval()的执行原则一样,
eval(‘字符串’) 就是把其中的字符串解析成js代码并运行,可以这样理解,加上引号之后,就不是直接调用了,是把它当成了一段字符串格式的js代码执行,相当于就是把函数体内部的代码提出来放到了引号里面,然后触发事件的时候才会执行这些代码。在浅显一点理解就是,加上引号之后,获取到的函数体代码就不会解析成js代码直接执行了,触发事件的时候才当成js代码执行。也就是说加括号不加括号主要区别体现在js代码内,js代码内函数加括号,那么就会直接解析成js代码执行,不加括号的话,就是指向对应函数,然后触发事件的时候才会调用函数。(多是个人理解)
为什么会直接执行,这应该是js特性吧,也不太清楚,反正运行文件的时候,只要出现了可运行的js代码,就都会运行。
然后就是可不可以在js内通过双引号调用呢,是不行的,js内部使用引号的话,就是当成字符串赋值了。
全选功能的实现
通过标签名称获取一组元素
- 方法为
getElementById()- 但是需要注意的是,一般都需要限定父标签,在父标签内进行相关内容的选择。
for循环
for循环的用法等与其他语言大同小异。
xxxxxxxxxx31for (var i = 0;i < fruit.length ; i++){2fruit[i].checked = true;3}
数组计算
- 计算数组的长度:方法与其他语言大同小异,
xxxx.length
input标签的value属性
input 标签的 value 属性的作用是由 input 标签的 type 属性的值决定的
当 type 的取值为
button、reset、submit中的其中一个时,此时 value 属性的值表示的是按钮上显示的文本当 type 的取值为
text、password、hidden中的其中一个时,此时 value 属性的值表示的是输入框中显示的初始值,此初始值可以更改,并且在提交表单时,value 属性的值会发送给服务器(既是初始值,也是提交给服务器的值)当 type 的取值为
checkbox、radio中的其中一个时,此时 value 属性的值表示的是提交给服务器的值当 type 的取值为 image 时,点击它提交表单后,会将用户的点击位置相对于图像左上角的 x 坐标和 y 坐标提交给服务器
type="checkbox"时,其 value 属性的值表示在复选框呈勾选状态时提交给服务器的数据值,默认为ontype="image"定义图像形式的提交按钮,此时必须把 src 属性 和 alt 属性 与<input type="image">结合使用(alt 属性表示图片未正常显示时,用于替换图片的提示;如果不写这个属性,当图片未正常显示时,会默认显示提交这两个字)checkbox 型的 input 标签的不足之处在于:提交表单时,只有处于勾选状态的复选框的数据值才会发送给服务器。也就是说,如果没有任何一个复选框被选中,那么服务器就不会收到与其相关的数据项。
当设置 input 标签的 type 属性值为
checkbox或者radio时,必须同时设置 input 标签的 value 属性。当
type="file"时,不能使用 value 属性。
课程案例
JS操作元素内容和属性的两种办法
js对象属性通过点(.) 和 方括号([]) 的不同之处
- 点操作符: 静态的,右侧必须是一个以属性名称命名的简单标识符。属性名用一个标识符来表示。标识符必须直接出现再js程序中,它们不是数据类型,因此程序无法修改它们。
- 中括号操作符: 动态的,方括号里必须是一个计算结果为字符串的表达式,属性名通过字符串表示。字符串是js的数据类型,在程序运行时可以修改和创建它们。
- 利用中括号更加的灵活,可以用变量来访问属性,更加的灵活。
- 点击进行测试
xxxxxxxxxx201var obj = {};2obj.name = 'MinChess';3var myName = 'name';4console.log('obj.myName: ',obj.myName);//undefined,访问不到对应的属性5console.log('obj.name: ',obj.name);//MinChess6console.log('obj[myName]: ',obj[myName]);//MinChess7var person = {9name:'MinChess',10sex:'male',11};12console.log('person["name"]: ',person["name"]);//MinChess13console.log('person.name: ',person.name); //MinChess14// 优点:可以通过变量来访问属性15var propertyName = 'name';16console.log('person[propertyName]: ',person[propertyName]); //MinChess17var propertyName2 = 'name2';18console.log('person[propertyName2]: ',person[propertyName2]); //undefined19var propertySex = 'sex';20console.log('person[propertySex]: ',person[propertySex]); //male
表单元素与非表单元素内容修改的方法
- 这部分主要是如何修改标签显示的文字内容
- 表单元素通过修改其value属性实现
- 非表单元素通过innerHTML、innerText方法实现输入
问题
getElementsByTagName元素选取逻辑
问题描述
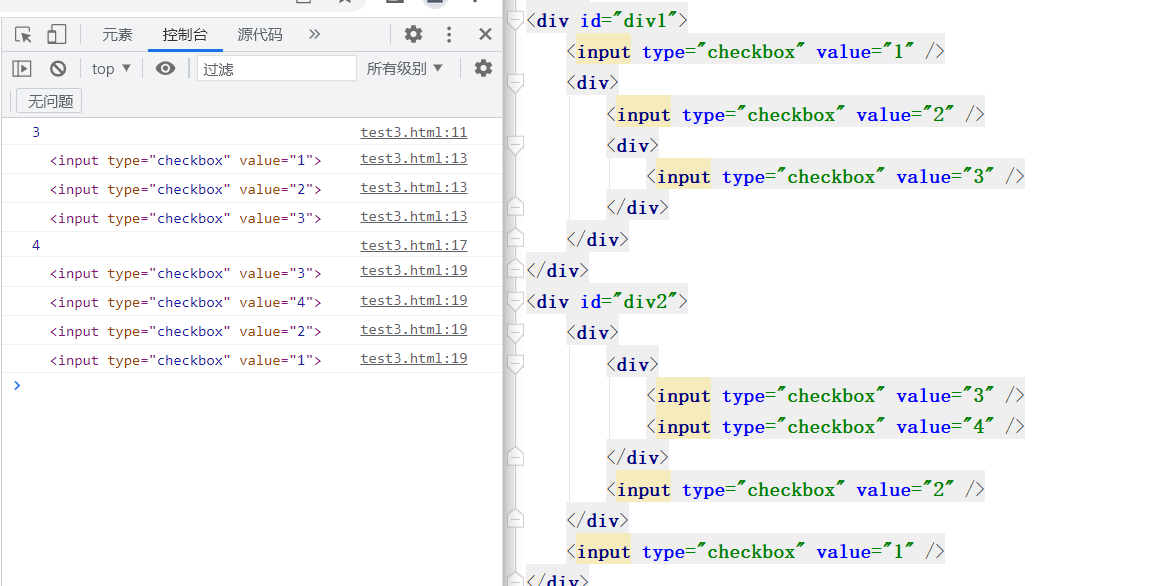
- 同一个div下,同时存在满足选择条件的一级标签和二级标签,选择逻辑是怎样的,具体结构如下:
xxxxxxxxxx81<div>2 <div>3<!-- 二级-->4 <input type="" value="">5 </div>6<!--一级-->7 <input type="" value="">8</div>测试解决
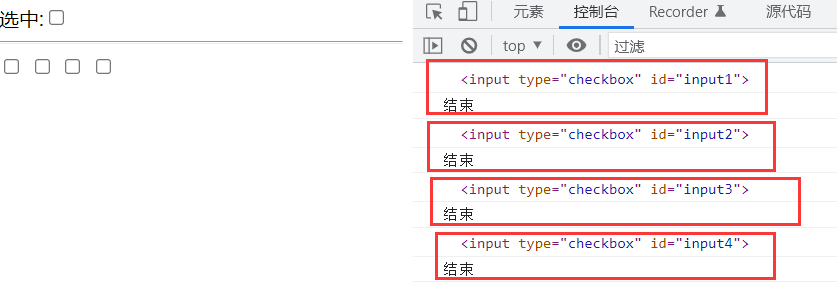
- 测试结果为,其获取方式是不管具体结构,在对应父标签内,对于文档顺序而言就是从上到下获取。如果从二叉树结构来看就是从左到右依次获取,不管层级!
- 点击查看测试

button标签和input标签type=“button”的区别
问题描述
- 测试全选的时候,将
type=“button”的input标签和复选框标签放到了一个父标签内,导致通过getElementsByTagName获取标签的时候,type=“button”的input标签也被获取了,从而导致不能从i=0开始循环,又因为一些样式问题,不想将type=“button”的input标签单独拿出来。于是尝试改成了button标签,但是最终效果出现了问题。 - 效果描述较复杂,点击下面链接测试。
- 测试链接
解决方案
其实问题比较简单,就是两个标签的不同,所以直接百度两个标签的不同,或者分别学习两个标签就好。
在某种程度上,二者几乎一样,对于这个问题就是button在form表单作用域里,点击会提交数据并刷新页面。
- 未经设置的按钮,每次点击这个按钮的时候,执行完button的click事件后,会自动的重新刷新一下当前的页面。
- 解决办法就是为button按钮增加一个
type=”button”属性。
第五周
内容
- 反选功能实现
- 全选、不选和反选功能实现
- 联动选择
笔记
上课的内容
- js编写与测试,多利用控制台咯,有问题打印出来看看。
反选功能实现
- 非运算符(!):非运算符(!)就是取反,对一个表达式执行逻辑非操作。其结果是把表达式强制转换成true或false这两个结果。
- 样例链接
全选、不选和反选功能实现
- 主要内容就是结合所学进行综合测试,没有更多新的内容。
- 样例链接
联动选择
- 上下复选框,联动控制
- 主要难点是上下控制,操作每一个内容的时候需要根据需求逻辑针对另一部分的内容进行控制,就需要根据需求在两个地方分别嵌套与判断。
- 样例链接
- 在联动选择这块,按照正常的逻辑,for循环会在加载页面的时候执行一次,最终就直接跳出循环了;再执行checkfun函数(也就是点击下面复选框的时候)的时候,为什么直接跳过了for循环,又能定位到对应的input标签。但是,这样思考的话就忽略了一个细节,那就是input1本身就是一个数组,那么input1[1]...本身就存在了,所以这个for循环就只需要执行一次,分别给每个input[1]...添加点击事件。那么就定义好了,当事件发生时调用对应函数。
xxxxxxxxxx221var allcheck = document.getElementById('allcontrol');2var div1 = document.getElementById('div1');3var input1 = div1.getElementsByTagName('input');4for(var i=0;i<input1.length;i++){5console.log(input1[i]);6input1[i].onclick= checkfun;7var checkfun = function(){8console.log('执行本函数');9var count=0;10for(var j=0;j<input1.length;j++){11if(input1[j].checked){12count++;13}14};15if(count==input1.length){16allcheck.checked=true;17}else{18allcheck.checked=false;19}20};21console.log('结束');22};
问题
函数调用成功但是不执行
问题描述
场景是联动选择,主要问题就是js内的函数调用成功,编辑器也有高亮提示,且逻辑和语法没有任何问题。但是在触发对应事件的时候,函数死活不执行。具体表现如下:
第一个情况:
- 点击上面的复选框,下面的复选框没有变化,对应上面复选框的函数也没有执行。
- 测试链接
- 核心代码:
xxxxxxxxxx71allcheck.onclick = funa00;//调用函数2var funa00 = function () {//定义函数3console.log('测试是否执行!');//测试是否执行4for(var i=0;i<input1.length;i++){5input1[i].checked = allcheck.checked;6}7};
- 测试效果就是无论怎么点击都不执行。
第二个情况:
- 先贴一下代码:
xxxxxxxxxx191for(var i=0;i<input1.length;i++){2console.log(input1[i]);//测试3input1[i].onclick= checkfun;4var checkfun = function(){5console.log('执行本函数');//测试点击对应复选框是否执行6var count=0;7for(var j=0;j<input1.length;j++){8if(input1[j].checked){9count++;10}11};12if(count==input1.length){13allcheck.checked=true;14}else{15allcheck.checked=false;16}17};18console.log('结束');19};
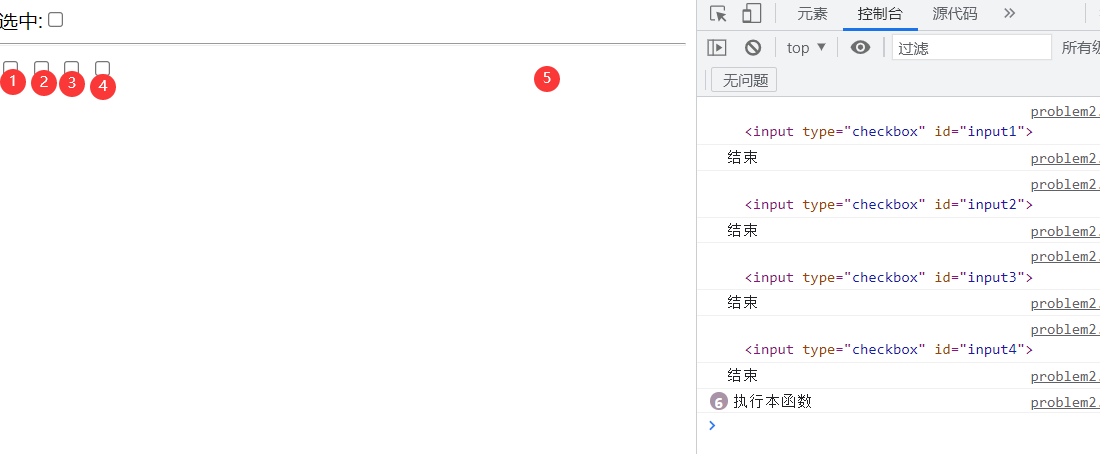
点击下面的复选框不正常执行对应函数,但是更加诡异的是如下图,点击2、3、4号复选框的时候,又执行了如上面代码块中的checkfun函数。点击1号复选框的时候,没有任何反应。这也确定了,函数调用没有任何问题。
具体的内容可以点击上面链接查看控制台输出。
解决过程
按照上面的情况来看,基本上就能确定就是函数的调用和执行的问题了,于是在网上查找关于js调用函数成功不执行的内容,得到的内容几乎百分之六十都是说的定义的函数名是涉及到了js关键字的(还有百分之四十和本题情况无关),但是这一点基本可以完全排除。但是由于网上找不到符合本例情况的解决方案和内容。只能进一步进行测试尝试了。
尝试一:
- 将上面的函数定义与调用方式改成直接调用函数,不再声明,示例代码如下:
xxxxxxxxxx61allcheck.onclick = function () {//直接调用2console.log('测试是否执行!');3for(var i=0;i<input1.length;i++){4input1[i].checked = allcheck.checked;5}6};
- 测试链接
- 结果是能完美实现效果并且按预期执行每个函数。
尝试二:
- 将上面的函数定义方式改成定义命名函数,示例代码如下:
xxxxxxxxxx71allcheck.onclick = funa00;2function funa00() {//定义命名函数3console.log('测试是否执行!');4for(var i=0;i<input1.length;i++){5input1[i].checked = allcheck.checked;6}7};
- 测试链接
- 结果同样是能完美实现效果和执行每个函数。
其实测试完,也一直不知道到底是什么问题,百度也没找到合适的答案。
接着就是不断的阅读代码,最终综合上面内容,可以发现,出现问题的那部分,和其他两种方式最大的区别就是第一种方法把函数赋值给了一个变量,函数的调用是调用的对应变量,按照页面的加载顺序,先在对应事件调用变量,那个变量此时是没有值的,所以不能执行对应函数体。
示例1:
xxxxxxxxxx71allcheck.onclick = funa00;。//在函数表达式之前调用函数,不能正常执行,因为这时候还没有funa00这个变量。2var funa00 = function () {3console.log('测试是否执行!');4for(var i=0;i<input1.length;i++){5input1[i].checked = allcheck.checked;6}7};//在函数表达式之前调用函数,报错。因为这时候还没有foo 这个变量。示例2:
xxxxxxxxxx71var funa00 = function () {2console.log('测试是否执行!');3for(var i=0;i<input1.length;i++){4input1[i].checked = allcheck.checked;5}6};7allcheck.onclick = funa00;//在函数声明之后调用funa000可以正常调用。因为被提前到前面定义了接着是解释一下为什么5.3.1.1的第二种情况里的‘诡异情况’,其实明白了上面的原理,再回到5.3.1.1的第二种情况的测试链接里,for循环分别给input[i]赋值,如下图,是执行了多次的,但是i==0时,也就是第一次赋值,那么对应的的函数还没定义,也就不能正常赋值了。
问题总结
- 其实是想总结一下这些函数的区别,以及定义函数的其他关键字等内容的,但是感觉不能一两句说明白,所以也就不说了,但是问题解决思路还是可以总结一下的,就是遇到问题不一定要百度,多结合底层的原理与基础内容,多看看代码,也许就看明白了。
第六周
内容
- 选项卡的实现
- JS数据类型与类型转换
笔记
form表单互相作用域submit刷新页面的问题
- button标签和input标签type=“button”的区别
- 本质上是没有区别的,在4.3中之所以会有相关问题,根本原因也不是button标签的问题,而是设置了form表单,button在表单内,切默认是submit的类型,点击后会产生一个提交事件,并刷新页面,所以会出现相关bug。
实现选项卡
this关键字
- 面向对象编程语言中的this表示当前对象的一个引用、
- JavaScript 中 this 不是固定不变的,它会随着执行环境的改变而改变。
- 在方法中,this 表示该方法所属的对象。
- 如果单独使用,this 表示全局对象。
- 在函数中,this 表示全局对象。
- 在函数中,在严格模式下,this 是未定义的(undefined)。
- 在事件中,this 表示接收事件的元素。
- 可以将 this 引用到任何对象
js给元素自定义属性的两种方法
- element.属性 = '值'
- element.setAttribute ( '属性 ','值 ')
JS数据类型与类型转换
数据类型
- 值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
- 引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。
查看数据类型:typeof
xxxxxxxxxx51typeof "John" // 返回 string2typeof 3.14 // 返回 number3typeof false // 返回 boolean4typeof [1,2,3,4] // 返回 object5typeof {name:'John', age:34} // 返回 object
- String类型-字符串:字符串是存储字符的变量
xxxxxxxxxx31var answer="It's alright";2var answer="He is called 'Johnny'";3var answer='He is called "Johnny"';
Number类型-数字:覆盖整数和浮点数。数字可以有很多操作,比如,乘法 *、除法 /、加法 +、减法 - 等等。除了常规的数字,还包括所谓的"特殊数值"也属于这种类型:Infinity、-Infinity 和 NaN。
- Infinity代表数学概念中的无穷大。是一个比任何数字都大的特殊值;-Infinity就是负无穷
xxxxxxxxxx21alert( 1 / 0 ); // Infinity2alert( Infinity ); // 直接使用
- NaN代表一个计算错误。它是一个不正确的或者一个未定义的数学操作所得到的结果,就是not a number的缩写。
xxxxxxxxxx11alert( "not a number" / 2 ); // NaN,这样的除法是错误的
- NaN是粘性的。任何对NaN的进一步数学运算都会返回NaN
xxxxxxxxxx31alert( NaN + 1 ); // NaN2alert( 3 * NaN ); // NaN3alert( "not a number" / 2 - 1 ); // NaN
- 在 JavaScript 中做数学运算是安全的。我们可以做任何事:除以 0,将非数字字符串视为数字,等等。脚本永远不会因为一个致命的错误(“死亡”)而停止。最坏的情况下,我们会得到 NaN 的结果。
Boolean类型-逻辑类型:布尔(逻辑)只能有两个值:true 或 false。
xxxxxxxxxx21var x=true;2var y=false;
- Array-数组
xxxxxxxxxx71//第一种赋值2var cars=new Array();3cars[0]="1";4cars[1]="2";5cars[2]="3";6//第二种赋值7var cars=new Array("1","2","3");
数据转换
显性转换:指通过String、Number和Boolean等构造方法手动转换成对应的字符串、数字和布尔值。
- 用
String(value)将value转换为字符串类型- 用
Number(value)将value转换为number类型,转为数字类型的方法还包括parseInt和parseFloat,parseInt将变量转换为整型数。只有对字符串型的数据调用该函数才有意义,其他类型使用parseInt函数,则会返回NaN;parseFloat用于将字符串转换为浮点数格式,在进行检查时,它会逐个字符进行检测,遇到非法字符时停止,转换合法的数字为浮点数,这里的非法字符是指不是数字0-9和小数点,和parseInt不同的时,小数点为parseFloat中的合法字符,用于表示浮点数中的小数点。不过需要注意的是,一个字符中有多个小数点,则使用parseFloat函数时,第二个及以后的小数点视为非法字符。- 用
Boolean(value)显式地进行转换为boolean类型。隐性转换:不需要人为强制的进行转换,js会自动将类型转换为需要的类型,不同场景转换不同。
问题
- 暂无(不断补充)
第七周
内容
- 无内容
第八周
内容
- 函数返回值
- 京东双色球
笔记
函数参数
我们可以通过参数将任意数据传递给函数。
在如下示例中,函数有两个参数:from 和 text。
xxxxxxxxxx51function showMessage(from, text) { // 参数:from 和 text2alert(from + ': ' + text);3}4showMessage('Ann', 'Hello!'); // Ann: Hello! (*)5showMessage('Ann', "What's up?"); // Ann: What's up? (**)当函数在
(*)和(**)行中被调用时,给定值被复制到了局部变量from和text。然后函数使用它们进行计算。这里还有一个例子:我们有一个变量
from,并将它传递给函数。请注意:函数会修改from,但在函数外部看不到更改,因为函数修改的是复制的变量值副本:xxxxxxxxxx91function showMessage(from, text) {2from = '*' + from + '*';3alert( from + ': ' + text );4}5let from = "Ann";6showMessage(from, "Hello"); // *Ann*: Hello7// "from" 值相同,函数修改了一个局部的副本。9alert( from ); // Ann当一个值被作为函数参数(parameter)传递时,它也被称为 参数(argument)。
换一种方式,我们把这些术语搞清楚:
- 参数(parameter)是函数声明中括号内列出的变量(它是函数声明时的术语)。
- 参数(argument)是调用函数时传递给函数的值(它是函数调用时的术语)。
- 我们声明函数时列出它们的参数(parameters),然后调用它们传递参数(arguments)。
在上面的例子中,我们可以说:“函数
showMessage被声明,并且带有两个参数(parameters),随后它被调用,两个参数(arguments)分别为from和"Hello"”。
返回值
函数可以将一个值返回到调用代码中作为结果,最简单的例子是将两个值相加的函数:
xxxxxxxxxx51function sum(a, b) {2return a + b;3}4let result = sum(1, 2);5alert( result ); // 3指令
return可以在函数的任意位置。当执行到达时,函数停止,并将值返回给调用代码(分配给上述代码中的result)。在一个函数中可能会出现很多次
return。例如:xxxxxxxxxx131function checkAge(age) {2if (age >= 18) {3return true;4} else {5return confirm('Got a permission from the parents?');6}7}8let age = prompt('How old are you?', 18);9if ( checkAge(age) ) {10alert( 'Access granted' );11} else {12alert( 'Access denied' );13}只使用
return但没有返回值也是可行的。但这会导致函数立即退出xxxxxxxxxx81function showMovie(age) {2if ( !checkAge(age) ) {3return;4}5alert( "Showing you the movie" ); // (*)7// ...8}在上述代码中,如果
checkAge(age)返回false,那么showMovie将不会运行到alert。空值的
return或没有return的函数返回值为undefined如果函数无返回值,它就会像返回
undefined一样:xxxxxxxxxx21function doNothing() { /* 没有代码 */ }2alert( doNothing() === undefined ); // true空值的
return和return undefined等效:xxxxxxxxxx41function doNothing() {2return;3}4alert( doNothing() === undefined ); // true
京东双色球
三目运算:
n<10?'0'+n:''+n:如果n小于10就加0,不小就不加。课上实现方式测试链接
双色球,应该是两组数,所以改进一下:
核心代码
xxxxxxxxxx241<script type="text/javascript">2function run(){3var reds=[parseInt(Math.random()*32+1)];4var blues=parseInt(Math.random()*15+1);5while(reds.length<6){6var r=parseInt(Math.random()*32);7//循环遍历reds数组8for(var i=0;i<reds.length;i++){9// 判断是否是有相同值10if(reds[i]==r){11break;12}else if(i==reds.length-1){13reds.push(r);14}15}16}17// 写入目标位置18for(var j=0;j<reds.length;j++){19document.getElementById("tone"+j+'').innerHTML=reds[j];20}21document.getElementById("tone6").innerHTML=blues;22}23run();24</script>
问题
双色球的实行
思考
- 双色球的实际运行过程中怎么保证生成的这一组数不会重复呢?即如何保证不同的用户买的号码是不同的,这一部分内容是否能直接通过js实现。
- 尽管这种可能性很小,但是从逻辑上讲,要是js仅仅是生成七个随机数,那么生成一样号码,也不是完全不可能。
- 要保证每一组数不同,目前个人能想到的就一种方法,那就是与数据库对比,产生一组数的时候同时传输到后端与数据库进行对比,查看数据库中是否已经存在,进一步确定是否返回给用户。
- 但是这一部分内容,会涉及到操作数据库,要是已经产生过大量的号码,那么每生成一个号码后端就要遍历并判断一遍,那么无疑后端的压力是巨大的。
- 所以具体可以怎么优化呢!
试验
场景
- 输入框输入提示,主要出现的使用场景有很多,最常见的是两种,分别是表单提交提示,填国家的时候,提示国家名称,在邮箱框提示邮箱等,还有一种就是搜索框提示,这两种实现原理差不多,但是分开来讲是因为,前者大部分是静态数据,后者是从数据库拿数据。
实验过程
- 该部分内容仅参考了部分时间与方法,算法与实现均为个人实现。
实现输入框监听
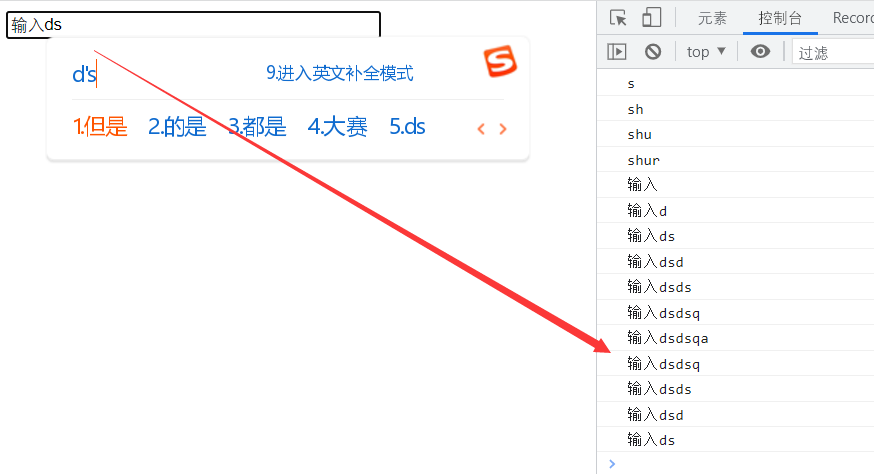
当input输入内容的时候打印输入的内容,核心代码与实现效果如下:
xxxxxxxxxx251<head>2<meta name="author" content="MinChess">3<meta charset="UTF-8">4<title>Title</title>5<script>6window.onload =function () {7var inputvalue = document.getElementById("input");8inputvalue.addEventListener('input', function () {9var inputvalue = this.value;10console.log(inputvalue);11});13}14</script>15</head>16<style>17* { box-sizing: border-box; }18</style>19<body>20<form action="#">21<div class="div" style="width:300px;">22<input id="input" type="text" placeholder="请输入搜索内容" style="width: 300px">23</div>24</form>25</body>
字符串比较
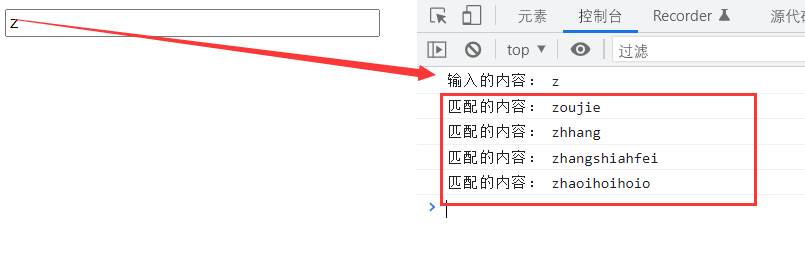
- 根据监听到的内容和已有数据进行对比,对比的方法就是字符串对比,就是用输入的字符串和数组内元素进行对比,具体还需要获取到输入的字符串长度length,和目标字符串前length个字符串对比,满足即输出,代码与测试效果如下:
- 测试链接
xxxxxxxxxx291<script>2window.onload =function () {3//定义一个匹配的数组4var arrays = ["zoujie","zhhang","zhhfei","dshuhso","zhaoio","desiif","randbio"];5// 定位到监听的输入框6var inputvalue = document.getElementById("input");7// 开始监听8inputvalue.addEventListener('input', function () {9// 获取输入的元素10var inputvalue = this.value;11// 获取输入元素的长度12var inputvaluelength = inputvalue.length;13// 如果不为空14if (inputvalue!=0){15//打印输入的内容16console.log("输入的内容:",inputvalue);17//循环数组并判断18for(i=0;i<arrays.length;i++){19// 获取字符串前几个字符与输入的内容对比20var pipei = arrays[i].substr(0,inputvaluelength);21// 如果相等就输出22if(inputvalue==pipei){23console.log("匹配的内容:",arrays[i])24}25}26}27});28}29</script>
- 其实到这里就基本实现我们想要的效果的核心代码,进一步的展示就是将匹配到的内容写入一个数组,然后循环数组并利用innerHTML进行写入即可。进一步进行另一个功能的实现,不进行这部分的实现了。
百度联想实现
- 其实我们日常看到的都是ajax,异步请求数据,但是现在前端一般都没有用原生js实现的了,会借用jquery等前端框架,所以本实例不进行ajax相关内容展示,利用动态创建script创建标签请求json数据并渲染到指定函数。
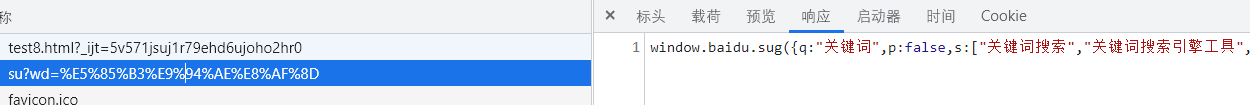
- 首先是数据接口,这个接口是在网上找的百度接口,传入关键词就有json返回。https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=关键词
- 效果如下:
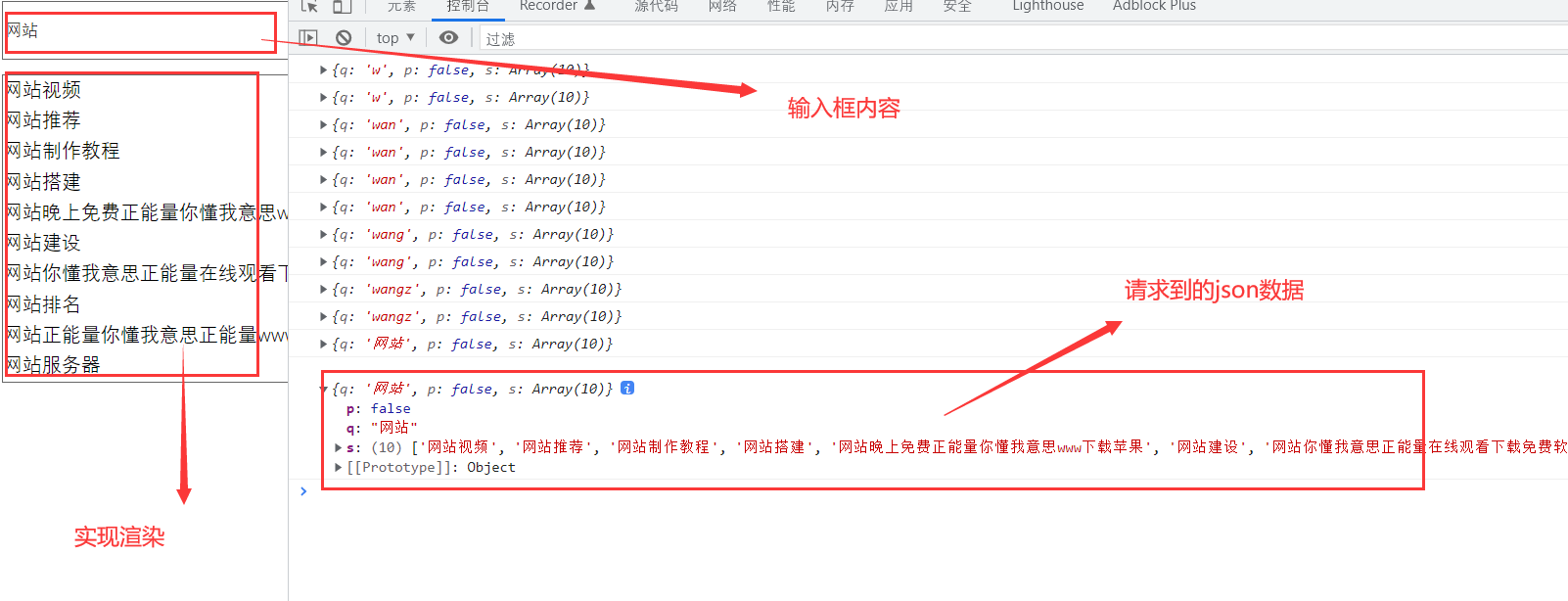
其次就是实现:有了数据,就好实现了,主要实现请求和渲染两个事情,所以主要是两个函数:
动态请求数据函数:完成监听与动态script创建来请求数据
- 监听输入框,本例使用键盘事件来实现监听,如果有值,便取出相关值。
- 将百度接口和取出的输入框值进行完整url拼接,利用
creatElement新建标签,并通过document.body.appendChild插入标签,便完成了数据请求的主要内容,再利用cd参数传递到下面的渲染函数。如下,text.value就是搜索框的值,"&cb=xuanran"就是完成数据渲染(其最底层的原理是回调函数,这里就是将这个标签获取到的json对象作为一个参数传递到我们指定的这个函数xuanran)。"https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd="+text.value+"&cb=xuanran"接受数据并渲染:接收上一步的数据并渲染。
- 这部分很简单,操作相关元素就行,需要注意的就是json的格式。
- 核心代码:
1<script>2var text = document.getElementById("text");//定位输入框元素3var ser = document.querySelector("#search"); //定位渲染数据的元素4text.onkeyup = function(){ //监听键盘事件5if(!text.value) { //判断输入框内容6ser.style.display = 'none'7return8}9ser.style.display = 'block' //如果有内容便显示出来10var osc = document.createElement("script"); //定义script标签11osc.src = "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd="+text.value+"&cb=xuanran"; //拼接url12document.body.appendChild(osc); //在页面新建标签13}14function xuanran(json){ //渲染数据的函数15console.log(json)16ser.innerHTML = ''17for(var i=0;i<10;i++){//循环插入数据18var getli = document.createElement('li')19getli.innerHTML = json.s[i];20ser.appendChild(getli)21}22var lilist = document.getElementById("search").getElementsByTagName("li")23}24</script>
从在线笔记到网站搭建
- 针对在线笔记,在上课的时候,老师一边讲的时候一边想到平时接触到的一些网站或者说手册,就这样好像有点醍醐灌顶,在线能放代码的笔记(Markdown笔记)?方式方法那还不一抓一大把!!!
- 关键是什么?关键是我感觉这一部分扩展直接关联到本课程了——《网站建设与开发》
- 本部分内容就将从实现在线Markdown笔记的初级、进阶、高级三个阶段进行阐释与介绍,最后进行示例展示并结合前面内容,针对网站建设相关内容进行总结。
初级——第三方平台
说明
- 在线笔记就特别多,要找markdown在线笔记多简单的事情,本部分介绍两个平台
codimd
- 一个在线的markdown编辑器,可以在线编辑和发布,最厉害的功能就是可以实现多人在线协作。
- 但是每篇文章他有最大长度限制,而且编辑器也没有像typora那么强大,另外它是国外的,访问很慢。
- 但是强大的是它是开源的,可以部署在本地或者个人服务器上,后面动态网站部分进行介绍。
- codimd链接:https://demo.hedgedoc.org/
作业部落
国内的markdown在线笔记,功能等相关内容和codimd很像,而且是国内的,访问速度也很快,最大长度限制没有测试。
缺点就是不充钱不能上传图片......不过要是要用的话也不是没有办法,那就是使用免费的图床,利用免费的图床工具,也就满足了我们的需求,关键是能贴代码了,图片也就相应不多了。
图床工具(很多,推荐一两个:
csdn/简书/博客园
- 这两个平台记录笔记也很好,不过是社区类的,就有点变质了,不像是笔记了,像是博客。
进阶——静态网站
实现思路
- 要实现静态网站,那么主要就是实现两个部分,首先就是静态笔记的搭建,得有静态资源,才有访问的内容;其次是网站托管,也就是服务器,有了资源,没有服务器,别人访问不到也不行,所以这部分根据这两个部分分别介绍。
静态笔记实现
- 只推荐几个主流方式,框架很多,可以找一个自己喜欢的去探索与搭建。
vuepress
- 简介:VuePress 是一个基于Vue框架开发的静态网站生成器,非常的强大,因为Vue官方的说明文档都是利用vuepress搭建的。而且会看懂简单的js代码就能搭建成功,能直接将md转为HTML,也因为这个框架很火,所以各种主题、文档、插件也很丰富,使用起来很方便。不仅仅可以用来搭建笔记网站,很多开发人员,利用它直接搭建个人博客。操作简单,了解一些基础后,几行命令就行。再就是主要生成的界面很好看,文章代码块也很好看,目录也很丰富。
- 使用:建议跟着官方文档走https://vuepress.vuejs.org/zh/guide/,也可以百度vuepress快速搭建,有很多教程,跟着走进行。
- 但是最好是对node.js和vue.js这两个前端框架有所了解,了解node.js是因为没有没有node.js也没法搭建。
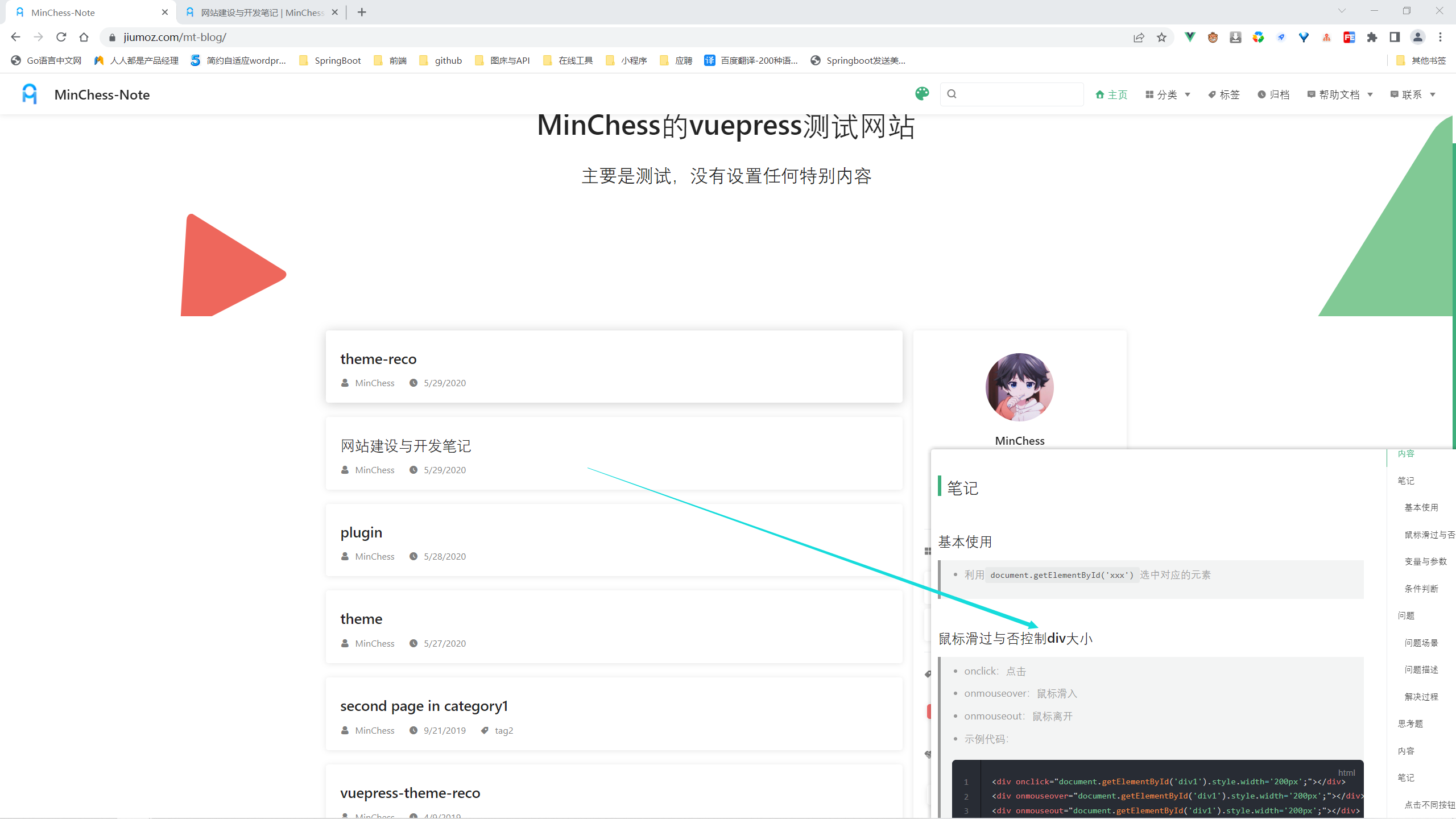
- 这是我测试搭建的网站效果:https://jiumoz.com/mt-blog/

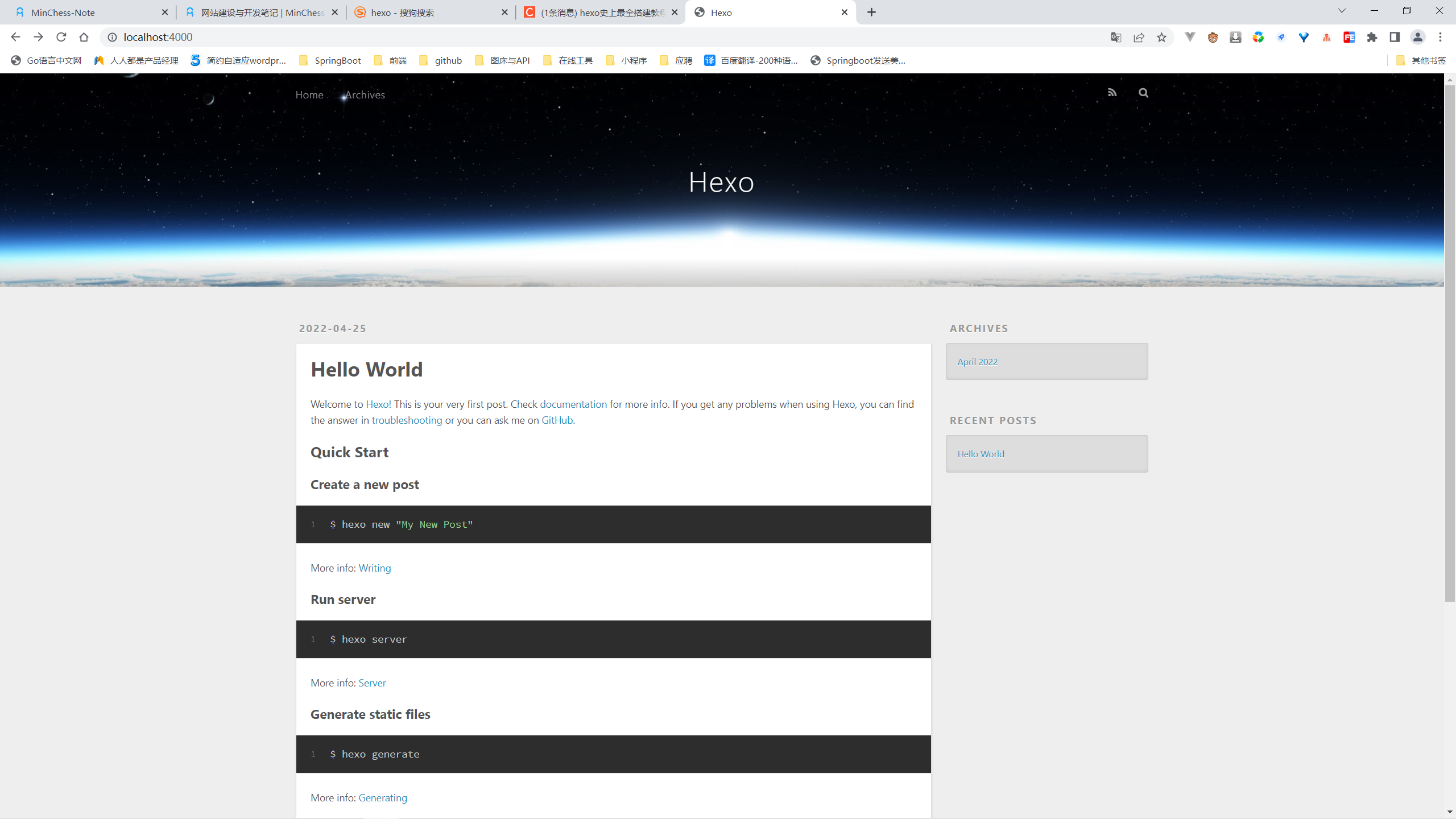
Hexo
- 简介:和vuepress一样,很多插件、文档,支持markdown,主题丰富,效果很好。
- 使用:同样跟着网络上的教程或者官方文档走就行:https://hexo.bootcss.com/
- 同样也需要node.js的支持
- 测试了一下,没有配置过多内容,但是也蛮好看的。

Gitbook
- 简介:和vuepress、hexo不同的是,前面两者更多的算博客框架,这个更多的格式转换,能生成多种格式的电子书,我们要用的主要是生成html,更符合我们记录笔记的需求,也非常的方便。
- 使用:同样跟着网上的教程来就行,但是同样需要node.js支持。
- 测试的时候遇到了一些问题,暂时没有进一步探索。
自己搭建
- 这部分就是本网页一样,通过一些其他工具进行网页生成,例如本网站的typora+vlook,既有好看的主题又很简单,不需要学习多余的内容。
- 但是这样不能像vuepress那样批量的管理,只能生成单网页内容。
笔记托管
- 有了网站内容,也就是有了网页,就需要放到服务器上,方式很多,介绍一两种:
github/gitee+git
- github和gitee都提供了开源项目静态效果展示的功能,利用git工具可以直接将本地的工具上传到对应仓库。也就是上面介绍的内容,只要生成了静态网页,那我们上传到仓库,就实现了网页托管,别人就能访问了。
- 个人测试过,除了环境搭建比较麻烦,也就是注册账号、配置git等相关内容,其他的也都顺利成章。
- 要熟悉git的使用。
第三方托管服务
很多公司提供了静态网站管理服务,有收费的也有免费的,以下列举几种:
没有测试过其他云服务,但是这两个已经很强大了,需要一定的费用,但是很少,学生还有优惠。另外就是毕竟是大厂,是很有保障的。也需要熟悉git,很多静态网站托管的上传服务都是基于git的。
自己搭建服务器
自己搭建服务器是最好的一种方式,但是也是最麻烦的一种方式,好就好在能自己控制一些东西,不用受一些限制,比如大小、图片管理、广告等内容。
两种方式,一种是内网穿透,但是这一种最好只是测试一下,因为自己的主机不可能一直运行,网络也不能保证;另一种就是购买云服务器。
搭建服务器的流程:
1.购买服务器
- 这部分就很简单,去各平台注册一个账号,再购买提供的产品就行,但是得明白其提供的产品都是啥。推荐腾讯云与阿里云,个人都买过,相差不大,都有学生优惠,一年也就几十块钱。
2.注册域名
- 同样在第三方注册就行,我在阿里云注册的,看名字收费,单词热门就很贵,而且域名不同价格也不同,顶级域名就对应的价格更高。注册完有一个证书,注册成功后还是蛮激动的。

3.域名备案
- 刚注册的域名当然不能直接使用,需要在工信部进行备案,根据网站内容情况的不同再确定是否去公安备案,公安备案可以不用管,但是工信部不备案的话,不能正常使用。所以必须备案,我使用的是阿里云和腾讯云官网提供的服务,跟着指引一步一步来就行,很简单。

4.完善配置
- 配置完善就是官网平台的一些配置,比如域名解析、DNS绑定、防火墙设置、ssl证书申请,完成上面这些内容,基本就搭建网站就行。
5.搭建环境
- 这部分就是技术性内容了,比如配置web服务器(Nginx、Apache、Tomcat等)。
- 如果是静态网站,那么配置好一个web服务器基本就OK了,再通过一些Ftp软件上传到对应目录就行。
- 如果是动态网站,就需要搭建特别多内容,比如java、mysql等内容,都是linux命令,很麻烦。
技术要求较高,除了要熟悉这些基本流程之外,还得熟悉Linux系统等技术性内容。
但是只要完成了这些,就非常简单了
高级——动态网站
- 这一部分内容基本都是基于自己有服务器的基础上进行展开的
网站模板
- 利用WordPress、typecho一类的网站搭建框架可以快速搭建一个动态网站、满足多种需求......
- 使用也很简单,网络教程在服务器上安装好WordPress环境后,访问固定的url就能可视化配置了,难的也就是自己的服务器了,另外,其用户量庞大,文档、视频、主题等内容也很丰富,搭建一个笔记网站或者说博客网站简单高效。
- 个人测试搭建过,但是由于是框架,就难免会有限制,不能满足特别的需求,所以也放弃了。
开源项目
- 主要就是接着9.1.2的部分说明,codimd是一个开源的项目,可以直接利用docker部署到自己的服务器上,访问自己的网站就能完全达到9.1.2中的访问官网的效果。也就实现了一个个人的在线笔记平台。
- 腾讯云有相关的文档,而且可以体验,在官网点击免费体验就能体验到官网一样的效果了:https://app.cloud.tencent.com/detail/CodiMD
- 肯定还有其他开源项目,目前没用过多的探索。
- 要完成这部分内容也需要有技术要求,得自己配环境,还得熟悉linux命令、docker容器,才能完成部署。
个人开发
- 这部分就纯靠技术了,包括设计数据库、系统框架、技术路线、前端页面开发、后端接口搭建.....
- 由于用开源的,很难自定义很多功能,所以自己开发无疑是最好的方式。
个人开发在线笔记展示(原创)
简介
- 如9.3.3中所述,用开源的会有一些限制,于是就想着尝试开发一个在线笔记网站了,而且功能不多,搭建起来应该不难,所以就开始搭建了
- 花了近4天多敲代码、1天上线(踩了很多坑,服务器环境出问题了,本来很简单,但折腾了一天)
- 目前已经上线了,官方网址:https://note.jiumoz.com/
- 实现了markdown笔记编写、发布、图片上传等核心功能,具体的可以点击上面链接进行体验。
- 部分功能还待完善,例如前端提示、分页查询等
技术路线
简单阐释涉及的技术内容:
- 数据存储:mysql、阿里云oss对象存储
- 前端页面:bootstrap、jquery等框架
- 后端:SpringBoot、Shiro、Thymeleaf......
- 编辑器:Editor.md
效果展示
- 首页:首页主要有简介、示例、登录注册入口

- 注册页面:这部分实现了验证码以及邮箱验证码功能

- 笔记管理:管理自己所有笔记,编辑、删除、预览等,并可以一键生成固定链接

- 笔记编写:集成editor.md,功能强大。

- 图库管理:可以上传图片,托管到oss,安全稳定。

- 文章预览:附有目录功能,样式简洁

总结——从零到站长
上面部分的所有内容扩展出来其实就是网站建设与开发,恰好就和本课程契合起来了,所以从网站建设角度进行一下总结:
网站类型:网站分为静态网站和动态网站,我个人理解就是有没有数据库。
搭建静态网站:
- 生成静态网页文件:如9.2.2
- 找一个静态网站托管平台:如9.2.3
- 利用git工具或其他方法上传静态文件并发布
搭建动态网站:
- 服务器搭建:如9.2.3.3
- 系统开发(网站框架/个人开发):关于个人开发就同9.3.3、9.3.4,需要很多技术性内容
- 系统发布:要熟悉linux、服务器配置等内容
总结起来,网站建设与开发就是实现从零到发布并维护网站的过程。
第九周
内容
- 定时器基础知识
- 自动播放选项卡
笔记
定时器基础内容
- setInterval() 方法
- setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
- setInterval() 方法会不停地调用函数,直到 clearInterval()被调用或窗口被关闭。由 setInterval() 返回的ID 值可用作 clearInterval() 方法的参数。
- 提示: 1000 毫秒= 1 秒。
- 测试代码:实现动态显示时间,测试链接
xxxxxxxxxx81<script>2var myVar = setInterval(function(){ myTimer() }, 1000);3function myTimer() {4var d = new Date();5var t = d.toLocaleTimeString();6document.getElementById("demo").innerHTML = t;7}8</script>
- clearInterval() 方法
- clearInterval() 方法可取消由 setInterval() 函数设定的定时执行操作。
- clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
- 注意: 要使用 clearInterval() 方法, 在创建执行定时操作时要使用全局变量:
myVar = setInterval("javascript 函数", milliseconds);- 测试代码:结束显示当前时间,测试链接
xxxxxxxxxx111<script>2var myVar = setInterval(function(){ myTimer() }, 1000);3function myTimer() {4var d = new Date();5var t = d.toLocaleTimeString();6document.getElementById("demo").innerHTML = t;7}8function myStopFunction() {9clearInterval(myVar);10}11</script>
- setTimeout() 方法
- setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
- 提示: 使用 clearTimeout() 方法来阻止函数的执行。
- 测试实例:打开一个新窗口,3 秒后将该窗口关闭,测试链接
xxxxxxxxxx71<script>2function openWin() {3var myWindow = window.open("", "", "width=200, height=100");4myWindow.document.write("<p>这是一个新窗口'</p>");5setTimeout(function(){ myWindow.close() }, 3000);6}7</script>
- clearTimeout() 方法
- clearTimeout() 方法可取消由 setTimeout() 方法设置的定时操作。
- clearTimeout() 方法的参数必须是由 setTimeout() 返回的 ID 值。
- 测试实例:定时后弹窗,在规定时间前点击不弹窗,测试链接
xxxxxxxxxx91<script>2var myVar;3function myFunction() {4myVar = setTimeout(function(){ alert("Hello") }, 3000);5}6function myStopFunction() {7clearTimeout(myVar);8}9</script>
自动播放选项卡
- 实现思路:手动实现选项卡切换-->添加定时任务-->鼠标事件
- 测试链接
问题
- 暂无
第十周
内容
- JS的组成部分
- DOM常见操作
- 操作元素内容和属性的两种方法
- 上移下移功能实现
笔记
JS的组成部分
- ECMAScript
JavaScript的核心,描述了语言的基本语法(var、for、if、array等)和数据类型(数字、字符串、布尔、函数、对象(obj、[]、{}、null)、未定义),ECMAScript是一套标准,定义了一种语言(比如JS)是什么样子。
- 文档对象模型(DOM)
DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API)。DOM 将把整个页面规划成由节点层级构成的文档。HTML 或 XML 页面的每个部分都是一个节点的衍生物。请考虑下面的 HTML 页面:
xxxxxxxxxx81<html>2<head>3<title>Sample Page</title>4</head>5<body>6<p>hello world!</p>7</body>8</html>DOM节点层次图如下
- 浏览器对象模型(BOM)
对浏览器窗口进行访问和操作,例如弹出新的浏览器窗口,移动、改变和关闭浏览器窗口,提供详细的网络浏览器信息(navigator object),详细的页面信息(location object),详细的用户屏幕分辨率的信息(screen object),对cookies的支持等等。BOM作为JavaScript的一部分并没有相关标准的支持,每一个浏览器都有自己的实现。
DOM常见操作
- DOM四大操作:查找、更新、添加、删除
DOM查询
- 方法
方法 描述 document.getElementById(“id属性值”); 根据元素的id属性查询一个元素节点对象 document.getElementsByName(“name属性值”); 根据元素的name属性值查询一组元素节点对象 document.getElementsByTagName(“标签名”); 根据标签名来查询一组元素节点对象
- 查询属性
- 语法
xxxxxxxxxx11元素.属性名
- 方式
方式 描述 元素.childNodes 获取当前元素的所有子节点,但是会获取到空白的文本子节点 元素.children 获取当前元素的所有子元素 元素.firstChild 获取当前元素的第一个子节点,但会获取到空白的文本子节点 元素.lastChild 获取当前元素的最后一个子节点 元素.parentNode 获取当前元素的父元素 元素.previousSibling 获取当前元素的前一个兄弟节点 元素.nextSibling 获取当前元素的后一个兄弟节点 firstElementChild 获取当前元素的第一个子元素 元素.firstChild.nodeValue 读取第一个子节点的文本内容
DOM增加
- document.createElement(“TagName”)用于创建一个元素节点对象。(TagName是创建元素节点的标签名字)
- document.createTextNode(“textContent”)用于创建一个文本节点对象。
- 元素节点.appendChild(文本节点对象)用于将文本信息添加到元素节点对象中去。
示例代码:测试链接
xxxxxxxxxx891<html lang="en">3<head>4 <meta charset="UTF-8">5 <title>DOM-添加</title>6</head>7<style>8 #divMain {9 location: center;10 position: relative;11 }12 #div1 {13 position:absolute;14 width: 600px;15 height: 500px;16 margin-left: 200px;17 }18 #divB {19 position: absolute;20 width: 200px;21 height: 300px;22 }23 button {24 margin: 10px;25 width: 200px;26 height: 40px;27 color: white;28 text-align: center;29 border-radius: 10px;30 border: 1px solid #ffffff;31 background-color: #2d75ff;32 }33</style>34<body>35<div id="divMain">36 <div id="div1">37 <ul id="place">38 <li id="li1">li1</li>39 <li id="li2">li2</li>40 <li id="li3">li3</li>41 </ul>42 </div>43 <div id="divB">44 <button id="button1">常规添加一个li标签</button>45 <button id="buttonHTML">通过innerHTML添加一个li标签</button>46 <button id="button2">添加一个在li2之前的li标签</button>47 </div>48</div>49</body>50<script>51 //为按钮1绑定事件52 var botton = document.getElementById("button1");53 botton.onclick = function () {54 //添加什么标签,就写什么参数55 var li = document.createElement("li");56 //直接通过li添加HTML信息57 li.innerHTML = "<li>这是常规方法添加的li节点</li>";58 //获取父节点对象59 var place = document.getElementById("place");60 //把li节点添加到父节点对象中去61 place.appendChild(li);62 }63
64 //为按钮buttonHTML绑定事件65 var botton = document.getElementById("buttonHTML");66 botton.onclick = function () {67 //获取父节点对象68 var place = document.getElementById("place");69 place.innerHTML += "<li>这是通过innerHTML来添加的标签</li>";70 }71
72 //为按钮2绑定事件(在固定位置,li2之前创建节点)73 var botton = document.getElementById("button2");74 botton.onclick = function () {75 //添加什么标签,就写什么参数76 var li = document.createElement("li");77 //添加标签的文本信息78 var liText = document.createTextNode("添加一个在li2之前的li标签");79 //把文本信息添加到标签中去(将文本和标签拼接)80 li.appendChild(liText);81
82 //获取父节点对象和对应子节点对象83 var li2 = document.getElementById("li2");84 var place = document.getElementById("place");85 //把li节点添加到父节点对象中去86 place.insertBefore(li,li2);87 }88</script>89</html>DOM删除
DOM删除,主要为以下步骤:
- 获取父节点对象
- 获取子节点对象
- 通过父节点对象来删除子节点对象
删除子节点方式:父节点.removeChild(子节点对象)
示例代码:测试链接
xxxxxxxxxx561<html lang="en">3<head>4 <meta charset="UTF-8">5 <title>DOM-删除</title>6</head>7<style>8 #divMain {9 location: center;10 position: relative;11 }12 #div1 {13 position:absolute;14 width: 600px;15 height: 500px;16 margin-left: 200px;17 }18 #divB {19 position: absolute;20 width: 200px;21 height: 300px;22 }23 button {24 margin: 10px;25 width: 200px;26 height: 40px;27 color: white;28 text-align: center;29 border-radius: 10px;30 border: 1px solid #ffffff;31 background-color: #2d75ff;32 }33</style>34<body>35<div id="divMain">36 <div id="div1">37 <ul id="place">38 <li id="li1">li1</li>39 <li id="li2">li2</li>40 <li id="li3">li3</li>41 </ul>42 </div>43 <div id="divB">44 <button id="button4">删除li3标签</button>45 </div>46</div>47</body>48<script>49 var botton = document.getElementById("button4");50 botton.onclick = function () {51 var li3 = document.getElementById("li3");52 li3.parentNode.removeChild(li3);53 }54
55</script>56</html>DOM修改
DOM修改,主要为以下步骤:
- 创建好一个元素节点对象。
- 为元素节点创建一个文本节点对象。
- 再将文本节点对象绑定给元素节点。
- 获取父节点对象。
- 将目标节点替换成网页中(必须是父元素的子元素)的已存在子元素节点。
修改是通过:父元素对象.replaceChild(旧节点,新节点)
示例代码:测试链接
xxxxxxxxxx661<html lang="en">3<head>4 <meta charset="UTF-8">5 <title>DOM-修改</title>6</head>7<style>8 #divMain {9 location: center;10 position: relative;11 }12 #div1 {13 position:absolute;14 width: 600px;15 height: 500px;16 margin-left: 200px;17 }18 #divB {19 position: absolute;20 width: 200px;21 height: 300px;22 }23 button {24 margin: 10px;25 width: 200px;26 height: 40px;27 color: white;28 text-align: center;29 border-radius: 10px;30 border: 1px solid #ffffff;31 background-color: #2d75ff;32 }33</style>34<body>35<div id="divMain">36 <div id="div1">37 <ul id="place">38 <li id="li1">li1</li>39 <li id="li2">li2</li>40 <li id="li3">li3</li>41 </ul>42 </div>43 <div id="divB">44 <button id="button3">替换li1标签</button>45 </div>46</div>47</body>48<script>49 //为按钮3绑定事件(替换li1标签)50 var botton = document.getElementById("button3");51 botton.onclick = function () {52 //添加什么标签,就写什么参数53 var li = document.createElement("li");54 //添加标签的文本信息55 var liText = document.createTextNode("这是替换li1标签的li标签");56 //把文本信息添加到标签中去(将文本和标签拼接)57 li.appendChild(liText);58
59 //获取父节点对象和对应旧的子节点对象60 var li1 = document.getElementById("li1");61 var place = document.getElementById("place");62 //把新的li节点添加到父节点对象中去63 place.replaceChild(li,li1);64 }65</script>66</html>操作元素内容和属性的两种办法
元素内容
- 表单元素:
input.value - 非表单元素:
innerHTML
- 表单元素:
元素属性
基本属性
xxxxxxxxxx101// 属性的设置或获取2var obj={};3// 通过"."号的方式设置属性4obj.name="tom";5// 通过"[]"的方式设置属性6obj["age"]=20;7// 通过"."号的方式获取属性8console.log("姓名:"+obj.name);9// 通过"[]"的方式获取属性10console.log("年龄:"+obj["age"])自定义属性
setAttribute——设置自定义属性getAttribute——获得自定义属性
上移下移功能的实现
- 实现思路
所有待移动的元素全部为兄弟元素,然后同在一个父标签下,所以操作方式就可以类比数据结构中的数组操作,判断位置——>通过对应方法改变位置
- 核心代码:测试链接
xxxxxxxxxx301<script>2 window.onload=function(){3 var Ul = document.getElementById('ul1');4 var PrevBtn = Ul.getElementsByClassName('prev');5 for(var i=0;i<PrevBtn.length;i++){6 PrevBtn[i].onclick=function(){7 var obj=this.parentNode;8 if(obj == Ul.children[0]){9 alert('已经置顶了');10 return;11 }12 var oPrev=obj.previousElementSibling;13 Ul.insertBefore(obj,oPrev);14 }15 }16
17 var NextBtn = Ul.getElementsByClassName('next');18 for(var i=0;i<NextBtn.length;i++){19 NextBtn[i].onclick=function(){20 var obj=this.parentNode;21 if(obj == Ul.children[Ul.children.length -1]){22 alert('已经到底了');23 return;24 }25 var oNext=obj.nextElementSibling;26 Ul.insertBefore(oNext,obj);27 }28 }29}30</script>问题
- 暂无
第十一周
内容
- 留言板功能实现
- 右下角悬浮框功能实现
- 任务清单功能实现
笔记
留言板功能
- 实现思路
首先就是要获取到姓名和内容,然后就是将获取到的内容写入到指定的位置,思路和实现都比较简单
- 示例链接
- 核心代码
xxxxxxxxxx201submit.onclick = function () {2 if(name.value == ''){3 alert('请输入姓名');4 return;5 }6 if (feedback.value == ''){7 alert("请输入留言");8 return;9 }10 text.style.display = "block";11 var feedli = document.createElement('li');12 feedli.innerHTML = '<h3>'+name.value+'</h3><p>'+feedback.value+'</p>';13 if (feedbackarea.children==0){14 feedbackarea.appendChild(feedli);15 }else {16 feedbackarea.insertBefore(feedli,feedbackarea.children[0]);17 }18 name.value="";19 feedback.value="";20}右下角悬浮框功能实现
- offsetHeight:占位高度
xxxxxxxxxx11XXX.offsetHeight- offsetLeft:位置
xxxxxxxxxx11XXX.offsetLeft- scrollTop:滚动的距离
xxxxxxxxxx11document . documentElement . scrollTop||document . body . scrollTop;- clientHeight:可视区高度
xxxxxxxxxx11document . documentElement . clientHeight- 进一步尝试实现视频中的效果,实现过程出了一点问题,具体内容在问题部分呈现
任务清单功能实现
- 思路
实现的思路比较简单:
- 点击添加,将任务添加到清单;
- 鼠标滑入清单有消息提示和样式变化;
- 清单添加点击事件,点击后移除元素;
问题
留言板扩展
问题描述
视频中的代码简单复现的话,最终效果就是可以一直添加同样的留言,正常情况下,同样的留言就只能添加一次。
尝试解决
- 思路
- 最开始的思路是写入留言板区域的时候判断是否存在,但是这样的话其实非常的麻烦,要判断的东西太多了。所以不太可行
- 就换一种,就是提交完后,直接将姓名区和留言区打好的内容给删除,这样用户就不会重复提交了。
判断是否是IE6
问题描述
- 描述
实现右下角悬浮框的功能的时候,按照视频中的方法,在控制悬浮框显示与位置之前,先判断一下是不是ie6浏览器,此时js代码如下,此时,预期效果没有达到,也没有通过判断,也就是触发对应的事件的时候,都止步在了输出‘开始测试’,不会输出我们预计需要的那个值。其实到这里,不能达到预期效果的根本原因就大致知道了,就是这个判断语句出的问题,解决一下IE6的判断就好。
测试效果与链接如下:

- 示例代码
xxxxxxxxxx111window.onresize = window.onload = window.onscroll = function () {2 console.log("开始测试");3 if (window.navigator.userAgent.indexOf('MSIE 6.0')!=-1){4 var top = document.getElementById('top');5 var scro = document.documentElement.scrollTop || document.body.scrollTop;6 var viewheight = document.documentElement.clientHeight;7 var topheight = top.offsetHeight;8 console.log(scro+viewheight-topheight); //测试有没有通过判断9 top.style.top = scro+viewheight-topheight+'px';10 }11}解决过程
- 视频中提到了会讲,而且现在ie6还在使用的确实是极少了,所以没有深究IE6的判断,直接把判断语句删了,最终实现了功能。
- 但是这里的实现和原视频不太一样,加了一个小判断,那就是滚动距离为0的时候,那个框是不显示的。
- 测试链接
第十二周
内容
- Ajax数据交互简介
- 服务器环境搭建与配置
- Ajax交互流程和注意问题
笔记
Ajax数据交互简介
什么是Ajax
即异步 JavaScript 和XML。Ajax是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。而传统的网页(不使用 Ajax)如果需要更新内容,必需重载整个网页面。
同步与异步的区别
同步提交:当用户发送请求时,当前页面不可以使用,服务器响应页面到客户端,响应完成,用户才可以使用页面。
异步提交:当用户发送请求时,当前页面还可以继续使用,当异步请求的数据响应给页面,页面把数据显示出来 。
大致流程
大致就是前端发起请求,服务器接收后根据义务逻辑请求数据库中的数据,将请求的数据经过处理后返回给前端。

服务器环境搭建与配置
什么是服务器
服务器就是一个计算机,主要就是能在外网访问到,如果只是有这么一台主机,其实这个服务器没有什么价值,需要根据我们的应用场景来决定他提供什么服务,文件服务、数据库服务、Web服务等等,当然也可以同时提供。在网站建设中,多涉及到的是数据库服务和Web服务,Ajax请求就需要web服务进行处理。
Web服务器
如视频中介绍的,也就是搭建了一个Web服务器,其他的还有Apache、Nginx、Tomcat、IIS等,包括Node.JS也可以提供web服务。当然Web服务器其实也只是用来和前端交互的,提供真正的服务还需要后端语言的支撑。
本地服务器的搭建
就平时应用的Nginx、Apache、Tomcat较多,另外也担心影响本地环境,就没按照视频中的介绍去搭建wamp。后期的实验也将通过其他方式达到预期效果。
Ajax交互流程和注意问题
ajax测试
需求
利用平台提供的ajax库进行ajax的测试,即请求到一个txt文件的内容并通过弹窗的方式弹出来
ajax.js的使用
附件的注释有解释具体用法,可以直接根据提示使用即可,根据这个提示阅读后面的代码也就容易了;
根据代码内容提示,也可以到官网查看使用简介:http://flouthoc.github.io/minAjax.js/
xxxxxxxxxx81/*Config Structure2url:"reqesting URL"3type:"GET or POST"4method: "(OPTIONAL) True for async and False for Non-async | By default its Async"5debugLog: "(OPTIONAL)To display Debug Logs | By default it is false"6data: "(OPTIONAL) another Nested Object which should contains reqested Properties in form of Object Properties"7success: "(OPTIONAL) Callback function to process after response | function(data,status)"8*/代码实现:测试链接
因为是使用了ajax,所以这个代码不能本地运行,需要扔到服务器里才能运行!
然后个人开发是用的
webstorm,运行时会启动内置的服务器,所以直接能得到预期效果,这个和之前老师提到的VSCode里的那个插件应该是同样的原理,启动后直接开启一个服务。所以在测试的时候,不涉及后端语言相关的内容,利用开发环境达到效果也蛮好的,实在不行就需要像第二节课或者其他方式与工具搭建一个本地的服务器环境了。效果图:

完整代码
x12<html lang="ch" xmlns="http://www.w3.org/1999/xhtml"3xmlns:th="http://www.thymeleaf.org">4<head>5<meta name="author" content="MinChess">6<meta charset="UTF-8">7<title>Title</title>8<script src="./ajax.js"></script>9<script>10window.onload = function () {11var btn = document.getElementById('btn1');12btn.onclick = function () {13console.log('正在请求');14minAjax({15url:"a.txt",16type:"GET",17success:function (data) {18console.log(data)19}20})21}22}23</script>24</head>25<body>26<input type="button" value="获取数据" id="btn1">27</body>28</html>29ajax缓存问题
浏览器缓存的表现:
在项目中一般提交请求都会通过ajax来提交,但是发现,每次提交后得到的数据都是一样的,每次清除缓存后,就又可以得到一个新的数据。
浏览器缓存原因:
ajax能提高页面载入的速度主要的原因是ajax能实现局部刷新,通过局部刷新机制减少了重复数据的载入,也就是说在载入数据的同时将数据缓存到内存中,一旦数据被加载其中,只要没有刷新页面,这些数据就会一直被缓存在内存中,当我们提交 的URL与历史的URL一致时,就不需要提交给服务器,也就是不需要从服务器上面去获取数据。那么,我们得到还是最开始缓存在浏览器中的数据。虽然降低了服务器的负载提高了用户的体验,但是我们不能获取最新的数据。为了保证我们读取的信息都是最新的,我们就需要禁止他的缓存功能。
解决方法:(记录的CSDN里的内容)
(1)在ajax发送请求前加上
anyAjaxObj.setRequestHeader("If-Modified-Since","0")原理:If-Modified-Since:0 故意让缓存过期(2)在ajax发送请求前加上
anyAjaxObj.setRequestHeader("Cache-Control","no-cache")原理:直接禁用缓存机制(3)在URL后面加上一个随机数:
"fresh=" + Math.random();原理:强行让每次的请求地址不同(4)在URL后面加上时间搓:
"nowtime=" + new Date().getTime();原理:强行让每次的请求地址不同(5)如果是使用jQuery,直接这样就可以了
$.ajaxSetup({cache:false})原理:不设置ajax缓存
服务器返回的数据都是字符串
这部分内容主要就是利用JSON.parse()方法解析对应格式的数据
统一编码
前后端需要统一编码格式,不然的话,会出现乱码的情况。
ajax请求服务器文件和后缀名无关
问题
ajax缓存问题
问题描述
视频中,改变txt文件的内容,再次请求,数据不会改变,也就是浏览器缓存了数据。
但是个人测试的时候,数据是随着文件内容的改变更改的。也就是浏览器并没有缓存数据。
测试过程
- 针对这个问题就是两个猜想:
浏览器的原因
因为视频中的测试,是用的ie浏览器,而且ie浏览器众所周知会搞怪,所以很合理的就怀疑是浏览器的原因;
百度了一下,也基本确认了是ie浏览器的问题。
测试了edge、火狐、谷歌都没有缓存问题,但是又不想装ie,就没有实际的测试结果。
ajax的原因
因为视频中用的ajax库和我们的不一样,所以也就有了一点怀疑,但根据上面的解决缓存问题的办法去阅读我们用的库的源码,也没有发现处理过;
- 结论
- 根据上面的测试可以简单的得到结论了,那就是测试结果出现的原因是浏览器的原因。(但是没有很深层次的了解,很多东西还不是很清楚)
第十三周
内容
- 使用Ajax实现百度新闻
- 跨域介绍
- jsonp跨域方式介绍
- jsonp百度搜索提示功能实现
笔记
使用Ajax获取数据并渲染
实现思路
也不是百度新闻,主要就是这种思路,就是要获取到JSON数据,并将数据渲染到指定的位置。
创建数据
手动创建数据需要遵循一定的格式,可以利用网上的工具检查,也可以利用编辑器判断,即将文件命名为JSON后缀即可。
ajax获取数据
利用封装的ajax库获取即可
数据渲染
首先要将获取的数据解析为JSON格式,进一步进行dom操作。
实验效果: 测试链接

核心代码
xxxxxxxxxx261<script>2window.onload = function () {3minAjax({4url:"news.json",5type:"GET",6success:function (data) {7var oul = document.getElementById('ui')8console.log(data)9var arr = JSON.parse(data)10var news = arr.data11for (var i = 0;i<news.length;i++){12var oli = document.createElement('li');13oli.innerHTML = '<h2>'+news[i].title+'<span>'+news[i].link+'</span></h2>';14var oul2 = document.createElement('ul');15for (var j = 0;j<news[i].child.length;j++){16var oli2 = document.createElement('li');17oli2.innerHTML = '<h3>'+news[i].child[j].title+'<span>'+news[i].child[j].link+'</span></h3>';18oul2.appendChild(oli2);19oli.appendChild(oul2)20}21oul.appendChild(oli)22}23}24})25}26</script>
跨域介绍
跨域
指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
例如
a页面想获取b页面资源,如果a、b页面的协议、域名、端口、子域名不同,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源。
注意:跨域限制访问,其实是浏览器的限制。
jsonp
jsonp
jsonp就是动态创建
<script>标签,然后利用<script>的src 不受同源策略约束来跨域获取数据。实例
详加8.4.2.3
问题
- 暂无